Thẻ meta là gì ?
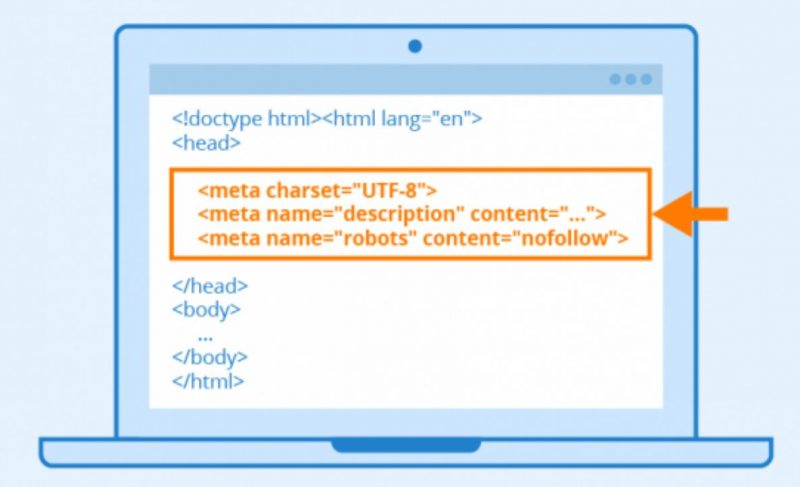
Thẻ meta được sử dụng như các phần tử trong vùng HEAD khi tạo trang web HTML hoặc XHTML để mô tả chính xác hơn nội dung của trang. Các thẻ này được gọi đồng nghĩa là meta-element. Thẻ meta cung cấp thông tin bổ sung về một trang, chẳng hạn như tác giả của nó, mô tả ngắn hoặc ngôn ngữ của trang web cho các trình duyệt, công cụ tìm kiếm hoặc các dịch vụ web khác.

Các thuộc tính sau có sẵn cho thẻ meta trong HTML5 : bộ mã, tên, nội dung và http-tương đương. Thuộc tính “lược đồ” không được HTML5 hỗ trợ.
W3C, World Wide Web Consortium, tuyên bố rằng thẻ meta phải được đặt trong vùng HEAD của tài liệu HTML. Cấu trúc của các thẻ meta luôn giống nhau:
<meta name = “name-of-element” content = “content”>
Đầu tiên, tên thẻ của phần tử được chỉ định và sau đó, một giá trị được gán cho nó. Chuyển thẻ meta dưới dạng cặp tên / giá trị là bắt buộc.
Các thẻ meta có liên quan đến công cụ tìm kiếm
Thẻ meta thường vô hình đối với khách truy cập trang web, tuy nhiên, chúng cung cấp cho các công cụ tìm kiếm thông tin quan trọng để lập chỉ mục và giúp họ phân loại trang web một cách chính xác.
Trong những ngày đầu của việc tối ưu hóa công cụ tìm kiếm, thẻ meta vẫn là một yếu tố xếp hạng quan trọng và do đó không thể thiếu. Việc sử dụng các thẻ meta làm cho nó tương đối dễ dàng để ảnh hưởng đến xếp hạng của một trang trong kết quả tìm kiếm.
Tuy nhiên, trong khi đó, hầu hết các thẻ meta đã mất đi nhiều tầm quan trọng của chúng đối với xếp hạng google của một trang web. Tuy nhiên, một số thẻ meta vẫn quan trọng và không nên bỏ qua hoặc quên khi tạo một trang web. Các thẻ vẫn có liên quan này bao gồm:
Sự miêu tả
Mô tả phần tử meta cho phép mô tả chi tiết nội dung trang web. Thí dụ:
<meta name = “description” content = “Kiểm tra Trang web của bạn bằng các công cụ SEO miễn phí của chúng tôi từ Seobility. Nhận thông tin chi tiết để cải thiện việc tối ưu hóa công cụ tìm kiếm của bạn.”>
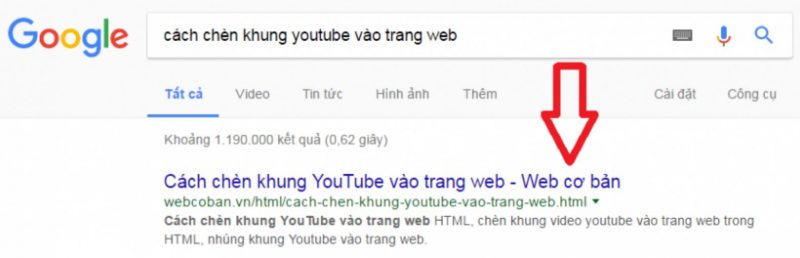
Các thẻ meta description thường được hiển thị trong kết quả tìm kiếm, và do đó có một tác động đáng kể vào việc một trang được nhấp.

Loại nội dung
Các loại nội dung quy định cụ thể tag mà bộ ký tự được sử dụng trong tài liệu. Thẻ này rất quan trọng vì nếu không, nó có thể dẫn đến lỗi, chẳng hạn như khi hiển thị âm sắc tiếng Đức. Bạn có thể sử dụng văn bản / html cũng như văn bản / văn bản đa dạng thức cùng với bộ ký tự ISO tương ứng, được phân tách bằng dấu chấm phẩy, cho thẻ meta này.
ISO-8859-1 là bộ ký tự cho tiếng Anh, Pháp và Đức
ISO-8859-2 được sử dụng trong tiếng Slavic và một số ngôn ngữ Trung Âu
ISO-8859-3 dành cho tiếng Thổ Nhĩ Kỳ và tiếng Malta, trong số những người khác
Thí dụ:
<meta http-equiv = “content-type” content = “text / html; charset = iso-8859-1”>
Thay vì bộ ký tự ISO tương ứng, mã hóa UTF-8 cũng có thể được chỉ định. UTF-8 là bảng mã được sử dụng rộng rãi nhất cho các ký tự Unicode . Đến lượt mình, Unicode là một bộ ký tự chứa tất cả các ký tự được biết đến trên thế giới.
Trong HTML5, chỉ có thuộc tính bộ ký tự được sử dụng thay vì các thẻ meta loại nội dung.
Ngôn ngữ
Ngôn ngữ phần tử meta thông báo cho các công cụ tìm kiếm về ngôn ngữ mà một trang được viết. Thí dụ:
<meta http-equiv = “language” content = “en”>
Đặc biệt đối với các trang web đa ngôn ngữ, thẻ meta này mang lại cơ hội cho các công cụ tìm kiếm biết trang nào được viết bằng ngôn ngữ nào và do đó rất quan trọng đối với việc lập chỉ mục quốc tế.
Rô bốt
Với thẻ rô bốt, bạn có thể cho trình thu thập thông tin hoặc trình thu thập thông tin biết thông tin nào về trang của bạn mà họ nên phân tích và thông tin nào họ nên bỏ qua. Thí dụ:
<meta name = “robots” content = “nofollow”>
Giá trị nofollow báo hiệu cho trình thu thập thông tin không đi theo các liên kết trên trang web. Các giá trị có thể có khác cho thẻ meta rô bốt là:
noindex : Trang tương ứng sẽ không xuất hiện trong kết quả tìm kiếm.
noarchive: Kết quả tìm kiếm không được hiển thị phiên bản của trang được lưu trữ trong bộ nhớ cache của công cụ tìm kiếm .
nosnippet: Không có đoạn trích nào từ một trang (không phải văn bản hay video) sẽ được hiển thị trong kết quả tìm kiếm.
noimageindex: Trình thu thập thông tin chỉ có thể lập chỉ mục văn bản chứ không thể lập chỉ mục hình ảnh của trang.
notranslate: Google không nên cung cấp bản dịch của một trang qua Google Dịch.

Làm mới
Thẻ làm mới có thể được sử dụng để tải lại một trang web sau một khoảng thời gian nhất định hoặc để chuyển hướng khách truy cập đến một trang web khác sau một khoảng thời gian nhất định. Thí dụ:
<meta http-equiv = “refresh” content = “5; url = https: //www.seobility.net”>
Bằng cách chỉ định 5 và URL, khách truy cập sẽ được chuyển hướng đến trang web của Seobility sau 5 giây. Tuy nhiên, ngày nay, một số trình duyệt, bao gồm Firefox và Internet Explorer, cho phép hủy kích hoạt các thẻ làm mới.
Xem lại
Thẻ truy cập lại chứa yêu cầu trình thu thập thông tin truy cập lại trang web sau một khoảng thời gian xác định. Thí dụ:
<meta name = “revisit” content = “10 ngày”>
hoặc
<meta name = “revisit-after” content = “10 ngày”>
Revisit và revisit-after cho biết thời gian mà một trang web sẽ được quét lại để tìm các bản cập nhật. Thẻ này phải luôn được chỉ định nếu nội dung của một trang web thay đổi thường xuyên. Bằng cách này, bạn có thể tránh việc một phiên bản lỗi thời của trang của bạn nằm trong chỉ mục của công cụ tìm kiếm và nếu thích hợp, nó sẽ được hiển thị trong kết quả tìm kiếm.
