Core Web Vitals là các chỉ số giúp Google đánh giá trải nghiệm người dùng của một trang web. Họ cung cấp cho chủ sở hữu trang web thông tin hữu hình cho phép họ xác định điểm yếu của trang web và tối ưu hóa tính thân thiện với người dùng của trang web.
Core Web Vitals như một phương tiện đánh giá trải nghiệm người dùng đã được giới thiệu vào năm 2020. Kể từ mùa hè năm 2021, các chỉ số này cũng trở thành yếu tố xếp hạng chính thức.
Tìm hiểu về Core Web Vitals
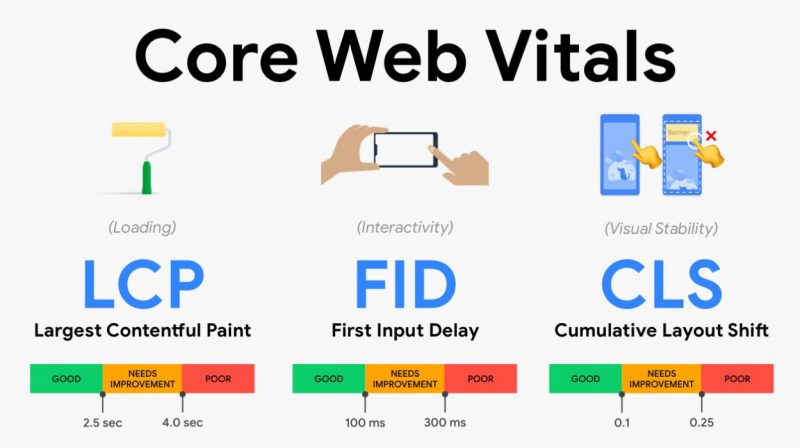
Google phân loại các Vitals cốt lõi của nó thành ba loại khác nhau (tải, tương tác và ổn định hình ảnh) và xếp hạng google theo từng loại là “tốt”, “cần cải thiện” hoặc “kém”.

Core Web Vitals bao gồm ba chỉ số sau:
Sơn có nội dung lớn nhất (LCP)
Sơn có nội dung lớn nhất là thời gian trôi qua giữa một khách hàng yêu cầu một trang và việc hiển thị hoàn chỉnh phần tử lớn nhất trong màn hình đầu tiên và do đó có thể được chỉ định cho danh mục tải. Google coi bất kỳ thứ gì ít hơn 2,5 giây là một giá trị tốt.
Độ trễ đầu vào đầu tiên (FID)
Độ trễ nhập liệu đầu tiên mô tả khả năng tương tác của trang và là thời gian trang cần phản hồi với tương tác đầu tiên của người dùng. Tương tác được định nghĩa là một lần nhấp vào một liên kết, một nút hoặc một trường biểu mẫu, cũng như mở một menu. Theo Google, FID tốt phải dưới 100 mili giây.
Dịch chuyển bố cục tích lũy (CLS)
Tích lũy Layout Shift đánh giá mức độ ổn định trực quan của một trang, tức là mức độ dịch chuyển của mỗi phần tử trong khi tải và không có bất kỳ đầu vào nào của người dùng. Thay đổi bố cục có thể dẫn đến tăng tỷ lệ nhấp chuột không chủ ý và tác động tiêu cực đến trải nghiệm người dùng. CLS được đưa ra dưới dạng số và theo Google, không được vượt quá giá trị 0,1.
Web Vitals khác
Ngoài Core Web Vitals, còn có những Web Vitals ít quan trọng hơn, được sử dụng để bổ sung và mở rộng Core Web Vitals. Các chỉ số quan trọng này bao gồm:
- Thời gian đến Byte đầu tiên (TTFB): TTFB là một phần của danh mục tải và mô tả thời gian cần thiết để máy chủ gửi byte đầu tiên đến trình duyệt của người dùng.
- Sơn nội dung đầu tiên (FCP): FCP là một chỉ số hiệu suất tải khác và đo thời gian trôi qua trước khi trình duyệt hiển thị phần tử đầu tiên của nội dung trang.
- Thời gian tương tác (TTI): TTI thuộc loại tương tác và đo lường thời gian một trang có thể tương tác hoàn toàn sau khi được truy cập.
- Tổng thời gian chặn (TBT): TTB cũng mô tả tính tương tác và bao gồm tổng thời gian mà một trang không tương tác, tức là không thể xử lý thông tin nhập của người dùng.

Dữ liệu thực địa so với dữ liệu phòng thí nghiệm
Bạn có thể sử dụng các công cụ khác nhau để phân tích Core Web Vitals của trang web của bạn. Chúng bao gồm Pagespeed Insights của Google hoặc Google Search Console, cũng như Google Lighthouse, tiện ích mở rộng Chrome Web Vitals hoặc Báo cáo trải nghiệm người dùng Chrome.
Bất kể bạn sử dụng công cụ nào, có hai cách để thu thập và đánh giá dữ liệu Core Web Vitals: dữ liệu hiện trường và dữ liệu phòng thí nghiệm. Cả hai tập dữ liệu đều được tạo theo cách riêng của chúng, vì vậy kết quả có thể khá khác nhau.
Dữ liệu phòng thí nghiệm được tạo trong môi trường giả lập và không nhất thiết phản ánh trải nghiệm thực tế của người dùng. Vì lý do này, một ứng dụng tốt cho dữ liệu phòng thí nghiệm là kiểm tra hiệu suất của một trang web trong quá trình phát triển của nó.
Dữ liệu hiện trường được tạo ra bởi hành động của người dùng thực và chứa dữ liệu mà Google thu thập bằng trình duyệt Chrome của mình. Dữ liệu này cần có sự đồng ý trước của người dùng. Dữ liệu trường phù hợp, ví dụ, để theo dõi ảnh hưởng của các tối ưu hóa trước đó.
Khi so sánh dữ liệu phòng thí nghiệm và dữ liệu hiện trường, điều quan trọng cần lưu ý là không có dữ liệu phòng thí nghiệm nào có sẵn cho Độ trễ đầu vào đầu tiên, vì không có tương tác của người dùng diễn ra. Thay vào đó, bạn có thể đánh giá Thời gian tương tác kết hợp với Tổng thời gian chặn, cung cấp dấu hiệu tốt về thời gian cần thiết để khách truy cập có thể sử dụng trang.

Loại dữ liệu nào tốt hơn?
Cả dữ liệu hiện trường và dữ liệu phòng thí nghiệm đều có những ưu và nhược điểm riêng. Điều đó nói rằng, dữ liệu phòng thí nghiệm là lựa chọn tốt hơn khi nói đến việc tạo và tối ưu hóa nội dung trang web, vì bạn không phải đợi phản hồi thực của người dùng mỗi khi bạn thực hiện thay đổi. Ngoài ra, dữ liệu thực địa không cung cấp kết quả có ý nghĩa cho các trang web có lưu lượng truy cập thấp . Đây là lý do tại sao chúng tôi cũng sử dụng dữ liệu phòng thí nghiệm tại Seobility để đánh giá Core Web Vitals.
Tầm quan trọng đối với SEO
Tốc độ trang đã là một yếu tố xếp hạng quan trọng trong vài năm. Do đó, việc xây dựng các trang web nhanh và đáp ứng để cung cấp trải nghiệm người dùng tuyệt vời luôn là một phần quan trọng của việc tối ưu hóa công cụ tìm kiếm, ngay cả trước khi Core Web Vitals ra đời. Thực tế là Core Web Vitals được coi là một yếu tố xếp hạng chính thức kể từ giữa năm 2021 chỉ củng cố thêm ý nghĩa này.