Các chỉ số trải nghiệm trang mới của Google được gọi là Core Web Vitals đã trở thành một phần của thuật toán cốt lõi của Google Tìm kiếm như một phần của bản cập nhật trải nghiệm trang của Google , điều này có thể dẫn đến hậu quả nghiêm trọng cho các trang web hoạt động kém.
Google đã phát triển và giới thiệu khái niệm Core Web Vitals (CWV) vì họ nhận thấy rằng người dùng thích – và có nhiều khả năng chuyển đổi trên – các trang web mang lại trải nghiệm người dùng tuyệt vời. Bằng cách triển khai SEO kỹ thuật để nâng cao điểm số CWV, các trang web có thể trở nên tốt hơn, kết quả tìm kiếm chất lượng cao hơn cho các trang web có nghĩa là Google có điểm Core Web Vital “Tốt” có thể kiếm được thứ hạng tìm kiếm cao hơn các trang web có Core Web Vitals “Kém” .
Core Web Vitals của trang web của bạn bị chi phối bởi các yếu tố kỹ thuật thường yêu cầu chuyên môn của một nhà phát triển web cấp cao, người biết cách điều chỉnh trang web của bạn ở cấp mã để cải thiện hiệu suất và đáp ứng các tiêu chuẩn trải nghiệm trang của Google.
Ngay cả khi bạn không phải là nhà phát triển trang web, chúng tôi có thể giúp bạn hiểu các số liệu mới này bằng cách đơn giản hóa và giải thích các khái niệm đằng sau mỗi Core Web Vital, cũng như xem xét lý do tại sao Google quan tâm đến từng số liệu đó như là tín hiệu tìm kiếm cho trải nghiệm trang.
Core Web Vitals là gì?
Core Web Vitals là một cách có thể đo lường để xác định kích thước trải nghiệm người dùng tổng thể trên các trang web của bạn, một cách xuất hiện từ dự án Web Vitals của Google. Liên kết bên ngoài. Mở trong cửa sổ mới.. Chúng bao gồm một tập hợp các yếu tố cụ thể mà Google coi là cơ bản đối với trải nghiệm người dùng cốt lõi của trang web .

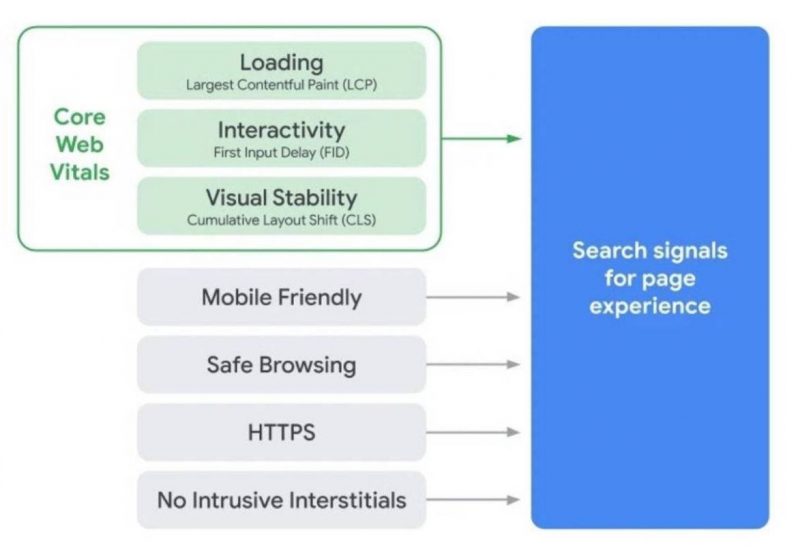
Mỗi Core Web Vital đại diện cho một khía cạnh khác biệt của trải nghiệm người dùng, có thể đo lường được tại hiện trường và phản ánh trải nghiệm thực tế về một kết quả quan trọng lấy người dùng làm trung tâm. Đó là lý do tại sao chúng hiện là yếu tố quan trọng của tín hiệu xếp hạng tìm kiếm ” trải nghiệm trang ” của Google .
Core Web Vitals bao gồm ba phép đo cụ thể về tốc độ trang, độ ổn định và tương tác của người dùng:
- Độ trễ đầu vào đầu tiên (“FID”)
- Dịch chuyển bố cục tích lũy (“CLS”)
- Sơn có nội dung lớn nhất (“LCP”)
Tại sao Core Web Vitals lại quan trọng?
Khi Google đưa trải nghiệm trang trở thành yếu tố xếp hạng chính thức của Google Tìm kiếm vào năm 2021, Core Web Vitals sẽ đóng một vai trò quan trọng trong việc đo lường chất lượng của trải nghiệm trang và trải nghiệm người dùng của một trang web, cũng như nhận được các đề xuất của Google để cải thiện điểm số và tối ưu hóa hiệu suất trang web.
Điều này có ý nghĩa gì đối với SEO trang web của bạn? Cuối cùng, những điều quan trọng nhất cần rút ra là:
- Core Web Vitals sẽ được kết hợp với các tín hiệu xếp hạng khác trong bản cập nhật “trải nghiệm trang” của Google, có nghĩa là chúng sẽ ảnh hưởng trực tiếp đến SEO trang web của bạn.
- Core Web Vitals đại diện cho thành phần lớn nhất trong các tín hiệu trải nghiệm trang của Google.
- Saucập nhật trải nghiệm trangkết thúc triển khai vào mùa hè năm 2021, các trang web không đáp ứng tiêu chí Core Web Vitals của Google sẽ có nguy cơ bị giảm thứ hạng tìm kiếm.
Ý nghĩa của mỗi cốt lõi web
Chủ sở hữu trang web nên hiểu cách mỗi chỉ số Core Web Vital cung cấp thông tin chi tiết về chất lượng trải nghiệm người dùng trên trang web của họ trên các trang khác nhau trên trang web của họ. Các trang này có thể có định dạng, nội dung và chức năng rất khác nhau, vì vậy việc thu thập dữ liệu Core Web Vitals cho tất cả các trang trên trang web của bạn là rất quan trọng, vì việc cải thiện những điểm số này có thể vừa tăng thứ hạng tìm kiếm của bạn vừa cải thiện UX đủ để tăng chuyển đổi, giúp trang web của bạn tạo ra nhiều hơn khách hàng tiềm năng hoặc doanh số cho doanh nghiệp của bạn.
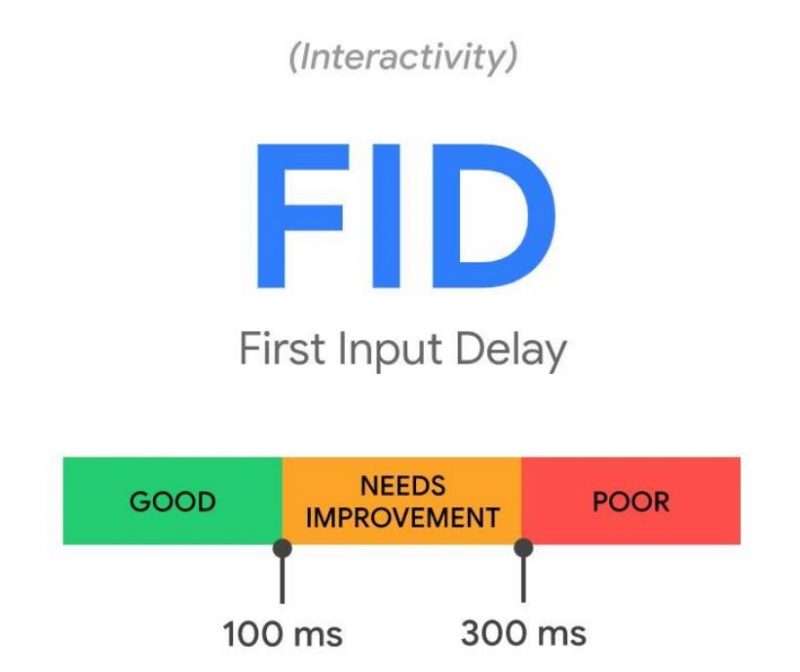
FID (Độ trễ đầu vào đầu tiên)
Độ trễ nhập liệu đầu tiên (FID) đo thời gian người dùng thực sự tương tác với trang của bạn – cụ thể, nó đo thời gian từ khi tải trang đến khi người dùng có thể tương tác với nội dung.

Về mặt kỹ thuật, FID đo lường thời gian mất bao lâu để điều gì đó xảy ra trên một trang. Vì vậy, theo nghĩa đó, đó là điểm tốc độ trang. Nhưng FID còn vượt xa hơn một bước và đo thời gian cần thiết để người dùng thực sự làm điều gì đó trên trang của bạn.
Điều đó nghĩa là gì? Một số ví dụ về các tương tác của người dùng này bao gồm:
- Chọn một tùy chọn từ menu
- Nhấp vào một liên kết trong điều hướng của trang web
- Nhập email của bạn vào một trường
- Mở “văn bản đàn accordion” trên thiết bị di động
Điểm nào được coi là tốt cho FID? Chúng được chia thành ba loại:
- Tốt – Trang của bạn có điểm FID xuất sắc nếu dưới 100 mili giây .
- Cần cải thiện – Nếu điểm trên trang của bạn trên 100 mili giây nhưng dưới 300 mili giây thì điểm FID của bạn cần được cải thiện.
- Kém – Điểm FID dài hơn 300 ms được coi là hiệu suất kém.
Cách cải thiện điểm FID
Google đưa ra ba đề xuất để cải thiện điểm FID trên trang của bạn:
- Giảm thiểu (hoặc trì hoãn) JavaScript: Người dùng gần như không thể tương tác với một trang trong khi trình duyệt đang tải JavaScript. Vì vậy, giảm thiểu hoặc trì hoãn JS trên trang của bạn là chìa khóa để đạt được điểm FID lý tưởng.
- Xóa mọi tập lệnh của bên thứ ba không quan trọng:Cũng giống như với FCP, các tập lệnh của bên thứ ba (như Google Analytics, quảng cáo, công cụ bản đồ nhiệt, v.v.) có thể tác động tiêu cực đến điểm FID của trang web của bạn.
- Sử dụng bộ đệm ẩn của trình duyệt:Phương pháp này giúp tải nội dung trên trang của bạn nhanh hơn, giúp trình duyệt của người dùng vượt qua các tác vụ tải JS nhanh hơn.
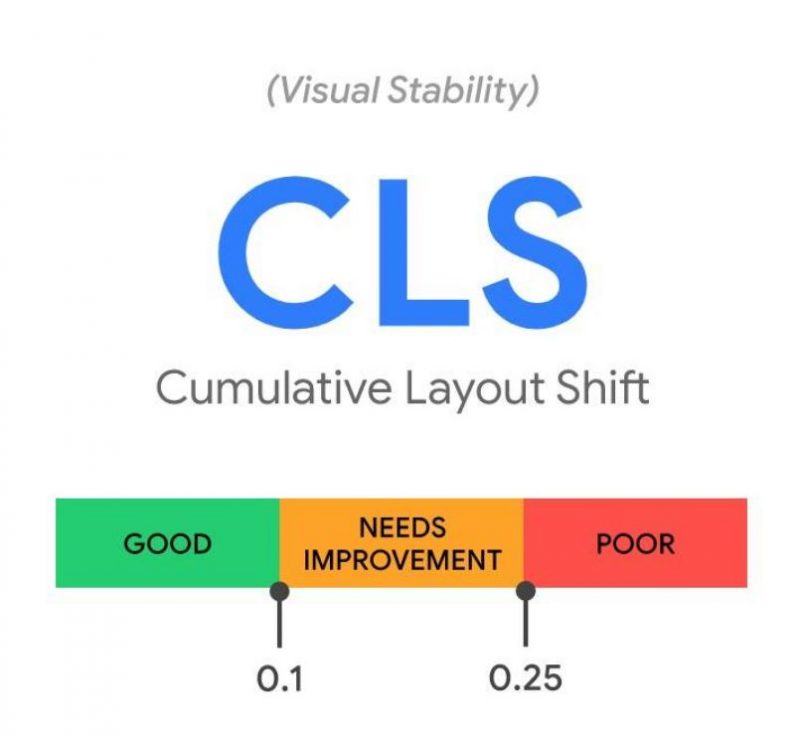
CLS (Dịch chuyển bố cục tích lũy)
Dịch chuyển bố cục tích lũy (CLS) đo mức độ ổn định của một trang khi tải và đạt được “độ ổn định về hình ảnh”. Đặc biệt, CLS là chỉ số Core Web Vital rất tập trung vào thiết bị di động , vì các thách thức về kích thước màn hình hầu như không tồn tại trên các trang web dành cho máy tính để bàn.

CLS đo lường cụ thể tần suất các phần tử trang “dịch chuyển” trên màn hình, khi điều đó khiến người dùng khó tương tác hơn với nội dung trên màn hình di động nhỏ hơn. Một số nguyên nhân điển hình của việc thay đổi các phần tử màn hình bao gồm quảng cáo, hình ảnh và các phần tử bố cục khác hiển thị sau khi người dùng đã bắt đầu tương tác và điều hướng nội dung trang.
Vì vậy, điểm mấu chốt là, nếu các phần tử trên trang của bạn di chuyển xung quanh quá nhiều khi trang tải, thì bạn đã có CLS cao – điều này không tốt. Điểm CLS được chia thành ba loại:
- Tốt – Trang của bạn có điểm CLS tốt nếu nó dưới 0,1 .
- Cần cải thiện – Điểm CLS trên trang của bạn cần được cải thiện nếu dưới 0,25 nhưng trên 0,1 .
- Kém – Nếu trang của bạn có điểm CLS kém trên 0,25 , nó cần rất nhiều công việc.
Cách giảm thiểu CLS
Google đưa ra ba đề xuất để cải thiện điểm CLS trên trang của bạn:
- Sử dụng kích thước thuộc tính kích thước đặt cho bất kỳ phương tiện nào trên trang (video, hình ảnh, GIF, đồ họa, v.v.)Khi bạn sử dụng thuộc tính kích thước đặt cho phương tiện trực quan, trình duyệt của người dùng biết chính xác phần tử đó sẽ chiếm bao nhiêu dung lượng trên trang đó. Ngoài ra, kích thước sẽ không thay đổi ngẫu nhiên khi trang tải đầy đủ. Đặt các thuộc tính này đảm bảo điểm CLS tối ưu.
- Đảm bảo các phần tử quảng cáo có không gian dành riêng.Nếu các phần tử quảng cáo không có không gian dành riêng trong thiết kế trang của bạn, thì chúng có thể đột ngột xuất hiện trên trang, đẩy nội dung xuống dưới, lên hoặc sang một bên. Điều đó sẽ làm tăng CLS của bạn.
- Thêm các phần tử giao diện người dùng mới được hiển thị “dưới màn hình đầu tiên”.Khi bạn thêm các phần tử giao diện người dùng mới được hiển thị dưới màn hình đầu tiên, chúng sẽ không đẩy nội dung xuống, đảm bảo nội dung vẫn ở nơi người dùng “mong đợi” nội dung đó ở lại và CLS của bạn vẫn thấp hơn.
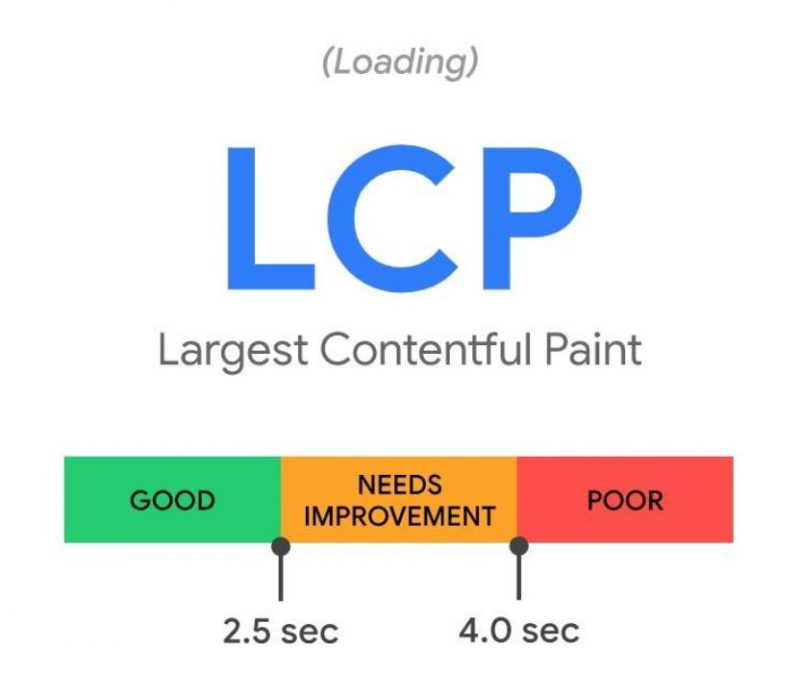
LCP – Largest Contentful Paint
Largest Contentful Paint (LCP) đề cập đến thời gian tải một trang theo quan điểm của người dùng thực tế.
Nó đo thời gian từ khi nhấp vào liên kết đến khi xem phần lớn nội dung trên màn hình. Thời gian để phần tử nội dung lớn nhất (thường là hình ảnh, đồ họa hoặc video) hiển thị trên trang được tham chiếu cụ thể.

Bạn có thể kiểm tra điểm LCP của mình bằng Google PageSpeed Insights. Liên kết bên ngoài. Mở trong cửa sổ mới.cũng như công cụ kiểm tra Lighthouse. Google có các nguyên tắc LCP cụ thể. Họ chia tốc độ LCP thành ba nhóm:
- Tốt – Phần tử nội dung lớn nhất hiển thị trong vòng dưới 2,5 giây .
- Cần cải thiện – Phần tử nội dung lớn nhất hiển thị trong dưới 4 giây, nhưng mất hơn 2,5 giây .
- Kém – Phần tử nội dung lớn nhất mất hơn 4 giây để hiển thị.
Nếu ít nhất 75 phần trăm lượt xem trang của một trang web đáp ứng ngưỡng “tốt”, thì trang web đó được phân loại là có hiệu suất “tốt” đối với chỉ số LCP. Ngược lại, nếu ít nhất 25 phần trăm lượt xem trang đáp ứng ngưỡng “kém”, thì trang web được phân loại là có hiệu suất LCP “kém”. Vì vậy, ví dụ: LCP phân vị thứ 75 trong 2 giây được phân loại là “tốt”, trong khi LCP phân vị thứ 75 trong 5 giây được phân loại là “kém”.
Cách giảm thiểu LCP
Google đưa ra bốn đề xuất để cải thiện điểm LCP trên trang của bạn:
- Xóa các tập lệnh của bên thứ ba mà bạn không cần.Các tập lệnh của bên thứ ba làm chậm đáng kể tốc độ tải trang, nhưng chúng vẫn phổ biến trên các trang web vì chủ sở hữu trang web muốn có thông tin chi tiết và khả năng tạo doanh thu trực tuyến. Mỗi tập lệnh của bên thứ ba được thêm vào một trang thường tăng thời gian tải lên 34,1 mili giây và những tập lệnh này có thể tăng lên nhanh chóng khi bạn nghĩ về số lượng công cụ thường được thêm vào trang web, chẳng hạn như phân tích, phần mềm quảng cáo, Thương mại điện tử, v.v.
- Nâng cấp dịch vụ lưu trữ web của bạn Lưu trữ.tốt hơn dẫn đến thời gian tải nhanh hơn, dẫn đến trải nghiệm tổng thể tốt hơn
- Tải chậm hình ảnh của bạn Tải.chậm khiến hình ảnh trên trang web của bạn chỉ tải khi ai đó cuộn xuống trang của bạn. Tính năng này giúp các trang của bạn đạt được LCP nhanh hơn đáng kể, đặc biệt nếu các trang của bạn có nhiều phương tiện trực quan như ảnh, hình ảnh, đồ họa hoặc video.
- Xóa hoặc nén các phần tử trang lớn.Google PageSpeed Insights sẽ cho bạn biết liệu trang của bạn có phần tử làm chậm LCP của trang hay không. Loại bỏ hoặc nén bất kỳ phần tử trang lớn không cần thiết nào cho phù hợp để tối ưu hóa điểm LCP của bạn.
Các Vitals Web Quan trọng khác
TTFB (Time to First Byte) và FCP (First Contentful Paint)
Time to First Byte (TTFB) và First Contentful Paint (FCP) không phải là Core Web Vitals, nhưng chúng vẫn cung cấp thông tin về trải nghiệm người dùng trên trang của bạn, vì cả hai đều đo lường trải nghiệm tải. TTFB đo thời gian từ khi gọi trang web đến khi byte đầu tiên được tải bởi máy chủ web, trong khi FCP là thời gian mà phần tử hiển thị được hiển thị trong trình duyệt lần đầu tiên.
Khi HTML đầu tiên đã được nhận (tức là TTFB), trang gần như chưa được tải trên màn hình. FCP cho chúng ta biết nhiều hơn về trải nghiệm người dùng vì nó cho biết thời gian tính bằng mili giây từ khi yêu cầu trang đến khi phần tử giàu nội dung đầu tiên được hiển thị trên trang, có liên quan hơn đến những gì người dùng thực sự trải nghiệm và thấy đang diễn ra trên trang tải trọng.
“Nội dung” trong ngữ cảnh này có nghĩa là một phần tử HTML có nội dung, loại trừ phần tử định dạng như trường trống hoặc màu nền. Nhưng một đoạn văn bản, một hình ảnh (bao gồm cả hình nền), một svg hoặc canvas sẽ đủ điều kiện. ‘Sơn’ xảy ra mỗi khi trình duyệt đặt nội dung nào đó trên màn hình. Do đó, “Bức tranh có nội dung đầu tiên” là thời gian từ khi tải trang đến khi văn bản hoặc hình ảnh đầu tiên được hiển thị .
TBT (Tổng thời gian chặn) và TTI (Thời gian tương tác)
Chỉ số Tổng thời gian chặn (TBT) của Google đo lường tổng lượng thời gian từ FCP đến Thời gian tương tác (TTI) , đề cập đến vị trí chuỗi chính bị chặn đủ lâu để ngăn chặn phản hồi đầu vào. TBT là một chỉ số đồng hành tuyệt vời cho TTI vì nó giúp xác định mức độ nghiêm trọng của mức độ không tương tác của một trang trước khi trang đó trở nên tương tác một cách đáng tin cậy .
Luồng chính được coi là “bị chặn” bất cứ khi nào có “ nhiệm vụ dài ” —được xác định là bất kỳ tác vụ nào chạy trên luồng chính trong hơn 50 mili giây (mili giây) . Chúng tôi nói rằng luồng chính bị “chặn” vì trình duyệt không thể làm gián đoạn tác vụ đang được thực hiện. Vì vậy, trong trường hợp người dùng tương tác với trang ở giữa một tác vụ dài, trình duyệt phải đợi tác vụ kết thúc trước khi nó có thể phản hồi.
Nếu tác vụ đủ lâu (ví dụ: bất kỳ thứ gì trên 50 mili giây), có khả năng người dùng sẽ nhận thấy sự chậm trễ và cảm thấy trang chậm hoặc lộn xộn. Thời gian chặn của một nhiệm vụ dài nhất định là thời gian của nó vượt quá 50 ms. Và tổng thời gian chặn cho một trang là tổng thời gian chặn cho mỗi tác vụ dài xảy ra giữa FCP và TTI.
Các công cụ để đo lường các quan trọng web cốt lõi
May mắn thay, có những công cụ miễn phí do Google cung cấp trực tuyến mà bạn có thể sử dụng để đo lường các Chỉ số Web cốt lõi của các trang web và đánh giá chất lượng trải nghiệm trang trên trang web của bạn. Dưới đây là một vài trong số họ:
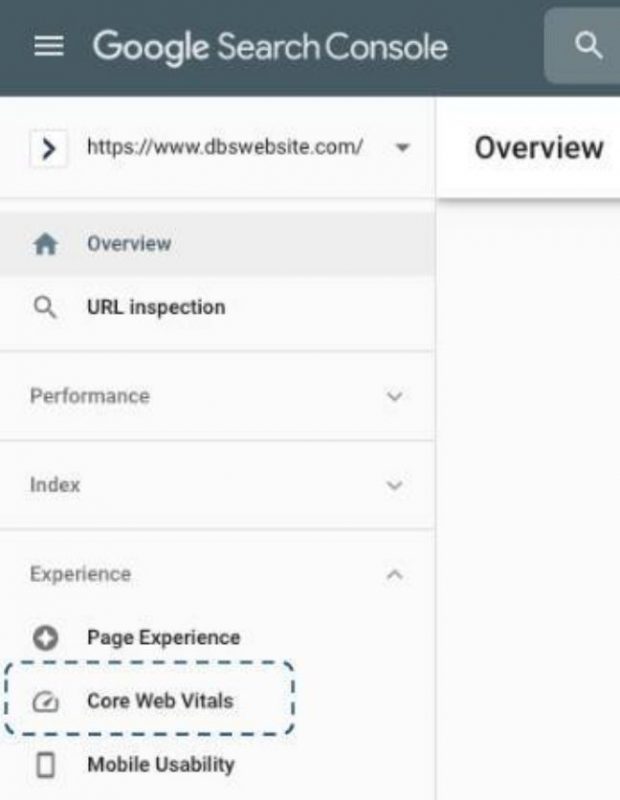
Google Search Console
Nếu bạn có Google Search Console. Liên kết bên ngoài. Mở trong cửa sổ mới.được kích hoạt và cài đặt cho trang web của bạn, bạn có thể xem điểm Core Web Vitals tổng hợp cho tất cả các trang của mình trong bảng “Trải nghiệm” của bảng điều khiển.

Bạn có thể xem các báo cáo Core Web Vital cho các phiên bản Máy tính để bàn và Di động của các trang trong trang web của bạn, với các liên kết đến các trang cụ thể được cho điểm Tốt, Cần Cải thiện hoặc Kém đối với bất kỳ số liệu Core Web Vital nào.
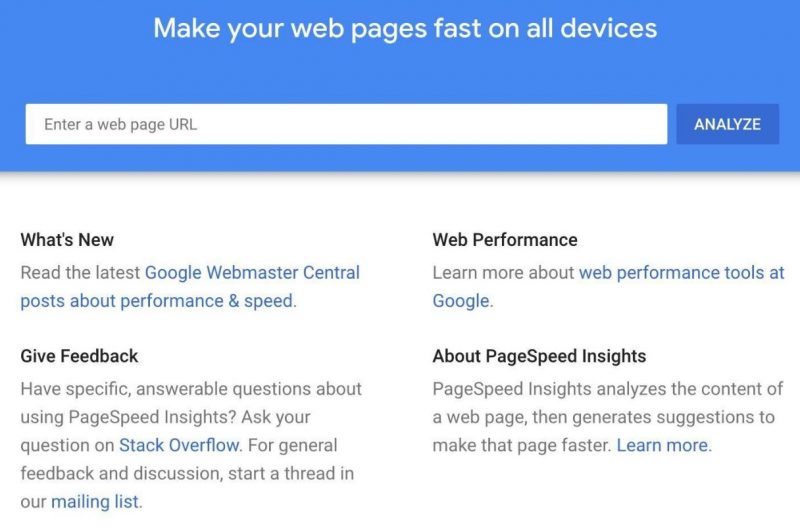
Thông tin chi tiết về tốc độ trang
Thông tin chi tiết về tốc độ trang (PSI) của Google. Liên kết bên ngoài. Mở trong cửa sổ mới.công cụ báo cáo về hiệu suất trong phòng thí nghiệm và hiện trường của một trang trên cả thiết bị di động và máy tính để bàn. Công cụ này cung cấp tổng quan về cách người dùng trong thế giới thực trải nghiệm trang (lấy dữ liệu từ Báo cáo Chrome UX) và một tập hợp các đề xuất hữu ích về cách chủ sở hữu trang web có thể cải thiện trải nghiệm trang.

Trong kết quả PSI, bạn có thể thấy rõ liệu trang của mình có đáp ứng các ngưỡng cho trải nghiệm trang tốt hay không dựa trên việc trang đó vượt qua hay không vượt qua bài đánh giá Core Web Vitals.
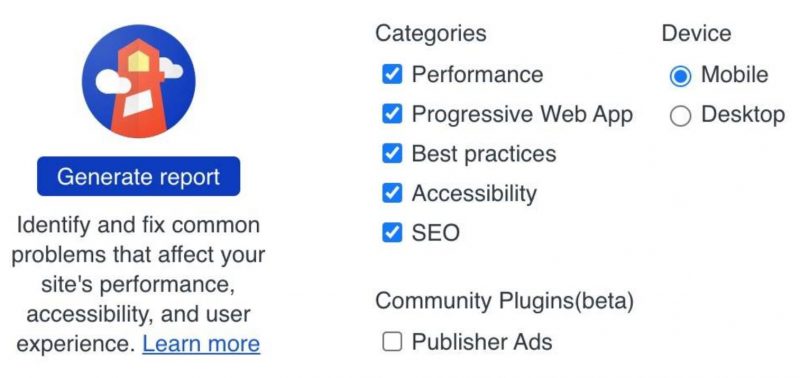
Lighthouse
Lighthouse là một công cụ kiểm tra trang web tự động giúp các nhà phát triển chẩn đoán sự cố và xác định các cơ hội để cải thiện trải nghiệm người dùng trên trang web của họ. Nó đo lường một số khía cạnh về chất lượng trải nghiệm người dùng trong môi trường phòng thí nghiệm, bao gồm cả hiệu suất và khả năng truy cập.

Phiên bản mới nhất của Lighthouse. Liên kết bên ngoài. Mở trong cửa sổ mới.cũng đo lường cả ba Core Web Vitals cũng như các thành phần khác của hiệu suất trang web của bạn, bao gồm cả bảo mật và SEO.
Công cụ dành cho nhà phát triển của Chrome
Bảng Hiệu suất Chrome DevTools giúp bạn phát hiện những thay đổi bố cục không mong muốn. Công cụ này hữu ích cho việc tìm kiếm và khắc phục các vấn đề không ổn định về hình ảnh trên trang của bạn, góp phần vào điểm CLS của nó. Báo cáo Chrome UX (CrUX). Liên kết bên ngoài. Mở trong cửa sổ mới.là một tập dữ liệu công khai về dữ liệu trải nghiệm người dùng thực trên hàng triệu trang web. Nó đo lường các phiên bản trường của tất cả các Core Web Vitals.
Sử dụng dữ liệu này, các nhà phát triển có thể hiểu được sự phân bổ trải nghiệm người dùng trong thế giới thực trên các trang web của chính họ – hoặc trên các trang của đối thủ cạnh tranh của họ. Loại đo lường này thường được gọi là Giám sát người dùng thực — viết tắt là RUM. Ngay cả khi bạn không có RUM trên trang web của mình, CrUX có thể cung cấp một cách nhanh chóng và dễ dàng để đánh giá Core Web Vitals của bạn.
Tiện ích mở rộng Web Vitals của Chrome
Tiện ích mở rộng Web Vitals của Chrome. Liên kết ngoài. Mở trong cửa sổ mới.đo lường ba chỉ số Core Web Vitals trong thời gian thực cho Google Chrome (máy tính để bàn). Điều này rất hữu ích để phát hiện sớm các vấn đề trong quá trình phát triển của bạn và là một công cụ chẩn đoán để đánh giá hiệu suất của Core Web Vitals khi bạn duyệt web.
