Đối với một trong các blog của tôi, tôi cần triển khai Mục lục ToC đơn giản và rõ ràng, chỉ sử dụng HTML và CSS thuần túy (không có plugin hoặc JavaScripts). Sau đó, tôi có thể thêm ToC theo cách thủ công vào bất kỳ trang nào mà tôi muốn hiển thị nó. Phương pháp này có lợi ích là không phải tải bất kỳ tệp JS nào trên mọi trang của trang web. Quan trọng hơn, tôi không phải duy trì bất kỳ mã JavaScript nào cho nó.
Cách tạo Mục lục Đơn giản (ToC)
Hầu hết các hướng dẫn về chủ đề này đều sử dụng giải pháp liên quan đến việc sử dụng JavaScript hoặc Plugin. Trong hướng dẫn này, tôi sẽ giải thích cách tôi tạo một mục lục đơn giản chỉ sử dụng HTML và CSS. Bạn sẽ có thể sao chép và dán hầu hết các mã. Tuy nhiên, bạn phải hiểu CSS và mã HTML một chút để sử dụng điều này.

- Cách tạo Mục lục Đơn giản (ToC)
Mã CSS cho ToC
Thêm mã CSS sau vào tệp biểu định kiểu của chủ đề của bạn. Ngoài ra, bạn có thể chèn mã CSS này bằng cách sử dụng một plugin CSS tùy chỉnh như thế này.
#toc_container {background: #f9f9f9 none repeat scroll 0 0;
border: 1px solid #aaa;
display: table;
font-size: 95%;
margin-bottom: 1em;
padding: 20px;
width: auto;}
.toc_title {font-weight: 700;
text-align: center;}
#toc_container li,
#toc_container ul,
#toc_container ul li {
list-style: outside none none !important;
}
.bacground-table { background-color: #108fba;
}
.lwptoc_i {
padding: 14px 18px 18px;
text-align: left;
}
.lwptoc_header {margin-bottom: 12px;}
.lwptoc_item {margin-top: 5px;}
.lwptoc_item:first-child {margin-top: 0;}
.lwptoc_itemWrap .lwptoc_itemWrap {margin: 3px 0 0 18px;}
.lwptoc_title {color: white;
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;}
.lwptoc_item_label {
color: whitesmoke;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: 400;
}
.lwptoc_item_label:hover {color: rgb(21, 21, 21);}
Mã HTML cho Mục lục ToC
Bây giờ mã CSS đã có, bạn có thể sử dụng mã HTML đơn giản như ví dụ sau để tạo ToC trong bất kỳ trang nào.
Về cơ bản, bạn đang tạo một danh sách các liên kết có trong trang.
<div id=”toc_container”><p class=”toc_title”> Nội dung </p><ul class=”toc_list”><li> <a href=”#First_Point_Header”> 1 Tiêu đề Điểm đầu tiên </a><ul><li> <a href=”#First_Sub_Point_1″> 1.1 Điểm phụ đầu tiên 1 </a> </li><li> <a href=”#First_Sub_Point_2″> 1.2 Điểm phụ đầu tiên 2 </a> </li></ul></li><li> <a href=”#Second_Point_Header”> 2 Tiêu đề điểm thứ hai </a> </li><li> <a href=”#Third_Point_Header”> 3 Tiêu đề Điểm Thứ ba </a> </li></ul></div>
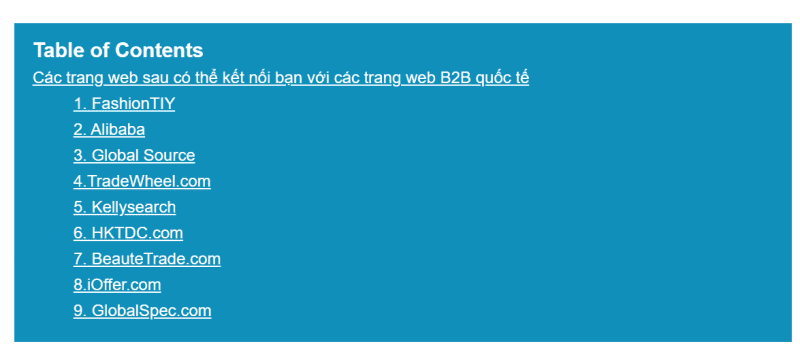
<!– ĐOẠN CODE TABLE OF CONTENT –><div class=”lwptoc_i bacground-table”><div class=”lwptoc_header”> <b class=”lwptoc_title”>Table of Contents</b></div><div class=” lwptoc_itemWrap “><div class=”lwptoc_item”><a href=”#heading_h2_no1″><span class=”lwptoc_item_label”>Các trang web sau có thể kết nối bạn với các trang web B2B quốc tế</span></a></div><div class=”lwptoc_itemWrap”><div class=”lwptoc_item “> <a href=”#heading_h2_no1_h3_no1”><span class=”lwptoc_item_label”>1. FashionTIY</span> </a></div><div class=”lwptoc_item”> <a href=”#heading_h2_no1_h3_no2″><span class=”lwptoc_item_label”>2. Alibaba</span> </a></div><div class=”lwptoc_item”> <a href=”#heading_h2_no1_h3_no3″><span class=”lwptoc_item_label”>3. Global Source</span> </a></div><div class=”lwptoc_item”> <a href=”#heading_h2_no1_h3_no4″><span class=”lwptoc_item_label”>4.TradeWheel.com</span> </a></div><div class=”lwptoc_item”> <a href=”#heading_h2_no1_h3_no5″><span class=”lwptoc_item_label”>5. Kellysearch</span> </a></div><div class=”lwptoc_item”> <a href=”#heading_h2_no1_h3_no6″><span class=”lwptoc_item_label”>6. HKTDC.com</span> </a></div><div class=”lwptoc_item”> <a href=”#heading_h2_no1_h3_no7″><span class=”lwptoc_item_label”>7. BeauteTrade.com</span> </a></div><div class=”lwptoc_item”> <a href=”#heading_h2_no1_h3_no8″><span class=”lwptoc_item_label”>8.iOffer.com</span> </a></div><div class=”lwptoc_item”> <a href=”#heading_h2_no1_h3_no9″><span class=”lwptoc_item_label”>9. GlobalSpec.com</span> </a></div></div></div></div><!– ĐOẠN CODE TABLE OF CONTENT –>
Bây giờ, chỉ định tham số “id” trong các thẻ tiêu đề H1-H6 của bạn để kết nối các liên kết từ danh sách trên. Ví dụ sau đây cho thấy cách bạn có thể gán “id” cho bất kỳ thẻ tiêu đề nào trong trang của bạn.
<h2 id=”First_Point_Header”>First Point Header</h2><h3 id=”heading_h2_no1_h3_no1″ >FashionTIY</h3>
Chúc các bạn thành công nhé.