Nếu bạn đọc một hướng dẫn SEO hình ảnh khác trước hướng dẫn này – họ sẽ nghĩ rằng SEO hình ảnh chỉ là việc thêm một số thẻ alt vào hình ảnh.
Sự thật là có rất nhiều thứ liên quan đến SEO hình ảnh hơn là thẻ alt và tên tệp.
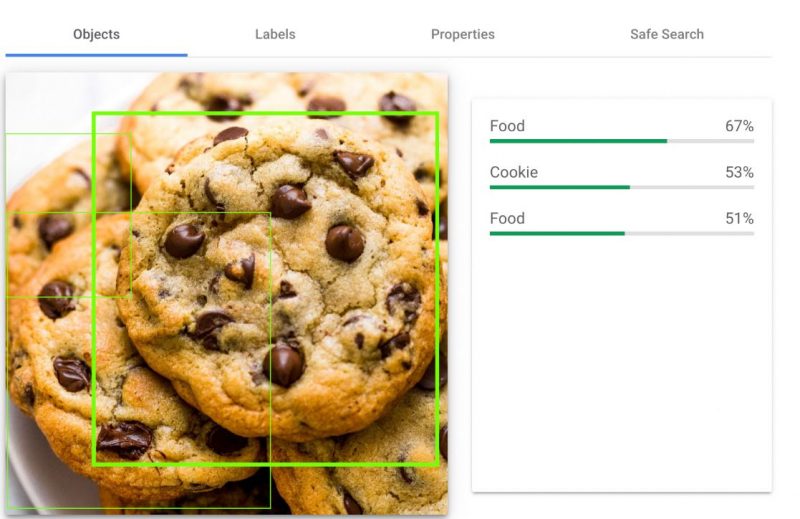
Trên thực tế, những tiến bộ gần đây của Google trong học máy – mà chúng tôi có thể phần nào đánh giá được hiệu quả của sản phẩm API tầm nhìn đám mây của họ thực sự cho thấy họ đã có thể xác định nội dung của hình ảnh mà không cần dựa vào thẻ alt.
Vì vậy, bạn thậm chí nên tập trung vào điều gì khi nói đến hình ảnh trên trang web của bạn? Bạn thậm chí vẫn có thể tối ưu hóa hình ảnh cho tìm kiếm?
Đó là những gì chúng tôi sẽ đề cập trong hướng dẫn này.
Tại sao hình ảnh lại quan trọng như vậy?
Không ai muốn đọc một bài báo dài mà không có một hình ảnh nào. Không có hình ảnh, nội dung ở mức trung bình và nhàm chán. Cũng giống như thiết kế trang web nói chung, việc sử dụng biểu đồ, đồ họa và các công cụ hỗ trợ trực quan cho nội dung khác trong nội dung của bạn sẽ giúp nó nổi bật.
Chúng đóng một vai trò rất lớn trong việc làm cho nội dung chuyển đổi, có thể chia sẻ và liên kết được.
Vì vậy, cách đơn giản nhất để nói – nếu bạn có khả năng (thời gian / nguồn lực) để làm như vậy, hãy thêm hình ảnh vào tất cả nội dung của bạn ở những nơi phù hợp để giúp nó nổi bật. Hãy nghĩ về những gì bạn mong đợi sẽ thấy khi xem một bài báo về chủ đề bạn đang viết. Ví dụ: mặc dù trớ trêu thay, một bài đăng về SEO hình ảnh không thực sự là một bài đăng mà việc đưa hình ảnh vào là điều đương nhiên – nếu không có nó, cơ hội để bạn đến được cuối bài viết này là rất ít.
SEO hình ảnh là gì?
SEO hình ảnh đề cập đến quá trình tối ưu hóa nội dung trực quan trên các trang web để tìm kiếm – như là một phần của sáng kiến để làm cho các trang web cũng như các trang cụ thể trở nên hấp dẫn hơn (đối với cả công cụ tìm kiếm và người đọc).
Trở lại vào tháng 2 năm 2018, Google nổi tiếng đã xóa nút xem hình ảnh khỏi Tìm kiếm hình ảnh của Google . Đây là kết quả của việc một công ty nổi tiếng – Getty Images – đệ đơn cáo buộc chống độc quyền chống lại Google ở Liên minh Châu Âu. Khoản phí này được đưa ra với lý do rằng Google đã cố tình loại bỏ hình ảnh của họ cho công cụ tìm kiếm của họ mà không đưa ra tín dụng thích đáng cho chủ sở hữu ban đầu. Và có thể hiểu được như vậy nếu hoạt động này đã khiến họ mất hàng triệu đô la tiền phí cấp giấy phép. Sau đó, vào ngày 9 tháng 2, Google và Getty Images đã hợp tác để giải quyết tranh chấp – cho phép Google sử dụng hình ảnh cùng với việc loại bỏ nút xem hình ảnh được cho là khuyến khích vi phạm bản quyền hình ảnh. Sau đó, họ tiến hành loại bỏ các khoản phí.
Và, may mắn thay, kết quả của điều này đối với tất cả chúng ta là các trang web đã bắt đầu nhận thấy sự gia tăng lưu lượng truy cập thông qua tìm kiếm hình ảnh – với một số báo cáo rằng lưu lượng truy cập được tạo từ hình ảnh đã tăng 37% .
Vì vậy, không cần phải quảng cáo thêm – hãy đi sâu vào cách bạn có thể tối ưu hóa hình ảnh của mình để thúc đẩy nhiều lưu lượng truy cập hơn từ tìm kiếm.
1 Đặt tên cho tất cả các tệp hình ảnh một cách thích hợp
Lời khuyên của Google về tên tệp hình ảnh vẫn nhất quán – họ nói rằng tên tệp có thể cung cấp cho Google manh mối về chủ đề của hình ảnh. Đặc biệt lưu ý rằng một tiêu đề như dich-vu-quang-cao.jpg tốt hơn đáng kể so với IMG00023.jpg.
Do đó, chúng tôi khuyên bạn nên tránh nhập hoặc sao chép & dán hình ảnh từ các tài liệu word (vì điều này dẫn đến tiêu đề như word-image-1.jpg), điều này rõ ràng là không mong muốn theo lời khuyên của Google.

Trước đó, chúng tôi đã lưu ý rằng tầm quan trọng của việc sử dụng tên tệp mô tả đã được đặt ra với những tiến bộ gần đây với API tầm nhìn đám mây của Google. Tuy nhiên, ngay cả với độ phân giải cao và những gì, đối với chúng tôi, là những hình ảnh rõ nét mà bất kỳ ai cũng có thể phân biệt được thì vẫn có mức độ không chắc chắn rõ ràng – chỉ có 53% (chỉ gần như đa số) chắc chắn rằng hình ảnh dưới đây là bánh quy.
Và kết quả trên đã đạt được khi sử dụng một hình ảnh rõ ràng, tuyệt vời để bạn có thể hình dung điều này có ý nghĩa gì khi nói đến những hình ảnh mà trước đây ít có khả năng bạn từng thấy. Nói chung, cho thấy rằng lời khuyên của Google vẫn còn nguyên giá trị – bạn làm bất cứ điều gì có thể để giúp họ hoàn thành công việc của mình tốt hơn (đặc biệt khi đó là một việc dễ dàng tương đối dễ thực hiện).
Lưu ý: Dù bạn làm gì, đừng nhồi nhét tên tệp hình ảnh với từ khóa, tức là hình ảnh trên có thể có tiêu đề là toi-uu-seo.jpg. Nhưng đặt tiêu đề cho nó là toi-uu-seo-seo-tu-khoa-seo-hieu-qua.jpg chỉ vì lợi ích của việc có thêm các từ khóa trong đó là một phương pháp không tốt và chúng tôi sẽ thận trọng khi không thử điều này.
2 Sử dụng Phụ đề & Văn bản Thay thế Hình ảnh Mô tả
Thẻ thay thế và Văn bản thay thế là gì?
Văn bản thay thế (còn được gọi là thẻ alt) là viết tắt của văn bản thay thế được sử dụng để mô tả hình ảnh trên trang web. Mặc dù có thể nhìn thấy khi xem nguồn HTML của một trang, nó không nhằm mục đích hiển thị trên chính trang nơi hình ảnh được hiển thị. Nó phục vụ nhiều mục đích, bao gồm và chủ yếu để giúp các công cụ đọc màn hình mô tả hình ảnh cho người đọc khiếm thị của bạn. Và, tất nhiên, các công cụ tìm kiếm cũng sử dụng nó để thu thập thông tin và hiểu các trang web tốt hơn.
Nguyên tắc chính thức của Google bao gồm một ví dụ về cú pháp HTML cho văn bản thay thế – được hiển thị bên dưới:
<img src = ”dien-thoai.jpg” alt = ”Dòng điện thoại mới nhất” />
Google sử dụng văn bản thay thế với các thuật toán thị giác máy tính và nội dung của trang để hiểu chủ đề của hình ảnh. Ngoài ra, lời khuyên khi chọn văn bản thay thế nào để sử dụng cho bất kỳ hình ảnh nào trên trang web của bạn là luôn tạo nội dung hữu ích, giàu thông tin, sử dụng từ khóa theo cách phù hợp trong ngữ cảnh của trang web mà họ đang truy cập. Tóm lại, một lần nữa tuân thủ các nguyên tắc tương tự như sau đối với tên tệp hình ảnh – tránh lạm dụng lạm dụng các từ khóa có thể khiến nội dung trang web của bạn bị coi là spam.
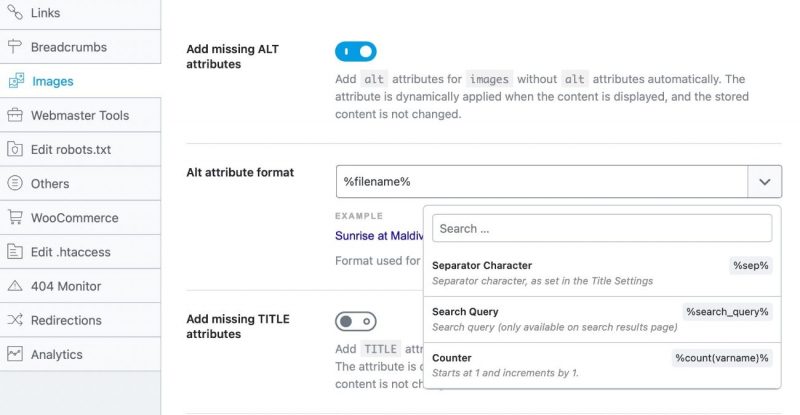
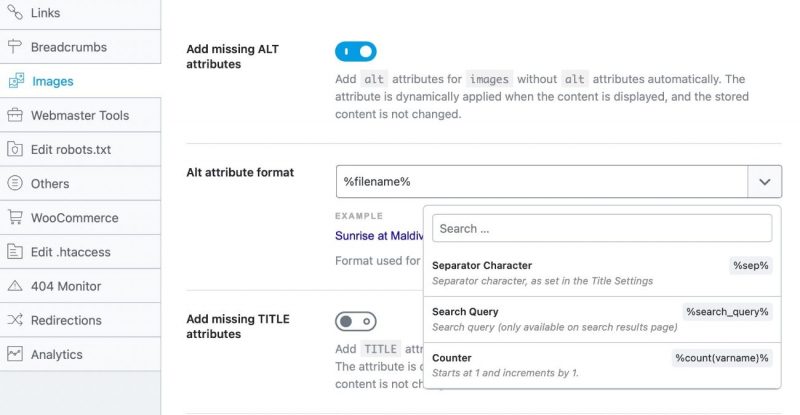
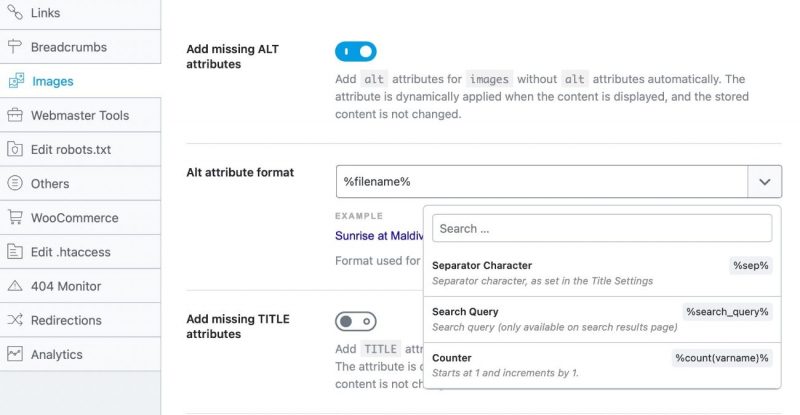
May mắn thay, Rank Math thực sự làm cho nó có thể tự động hóa quá trình thay thế văn bản. Các thuộc tính alt bị thiếu có thể tự động được thêm bằng cách sử dụng các biến khác nhau như tên tệp của chúng (như đã đề cập trước đó nên được đặt theo cách thủ công thành một thứ gì đó phù hợp), v.v.



Và, Rank Math thay đổi giá trị văn bản thay thế hình ảnh trên giao diện người dùng của trang web của bạn (tức là không thay đổi giá trị được lưu trữ) để nếu sau này bạn muốn thay đổi văn bản thay thế một lần nữa và đặt một cái gì đó theo cách thủ công – điều này có thể được thực hiện.
Tương tự đối với chú thích hình ảnh:



Lưu ý quan trọng: Các chú thích được thêm vào hình ảnh cũng được thêm động. Điều đó có nghĩa là Rank Math thêm chú thích vào hình ảnh trong khi tải trang, chứ không phải trước đó. Nói cách khác, nếu bạn kiểm tra hình ảnh của mình từ thư viện phương tiện WordPress, bạn sẽ không tìm thấy chú thích được thêm vào đó, nhưng bạn sẽ tìm thấy chúng trên các bài đăng, trang, v.v.



Chỉ cần chọn định dạng phụ đề của bạn và để Rank Math thực hiện công việc nặng nhọc…
Cách tối ưu hóa hình ảnh Văn bản thay thế (Thẻ thay thế) để SEO hình ảnh tốt hơn
Thật dễ dàng bị treo và lãng phí rất nhiều thời gian để cân nhắc về văn bản thay thế hoàn hảo cho mỗi hình ảnh trên trang web của bạn. Trong thực tế, văn bản thay thế chỉ cần:
- Có liên quan, chính xác và viết cho khả năng tiếp cận của người dùng (và SEO)
- Mang tính mô tả và cụ thể
- Có liên quan
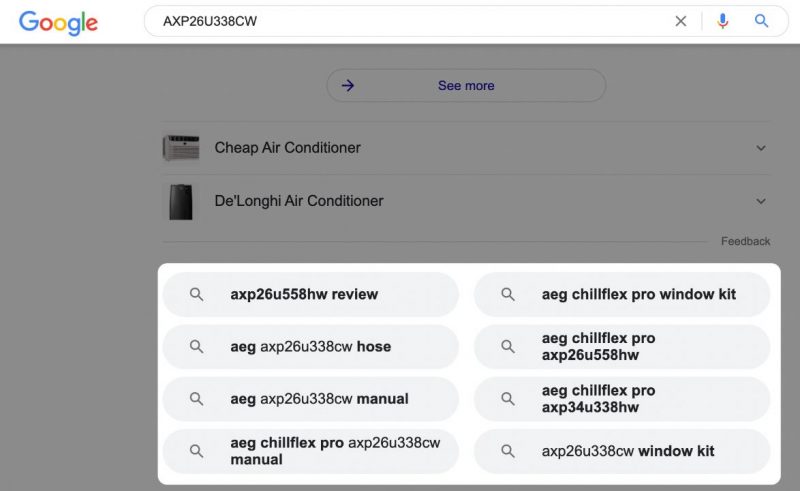
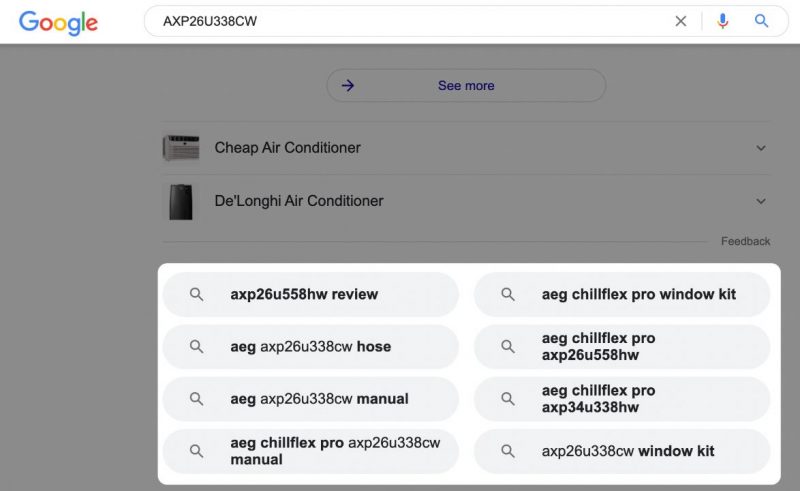
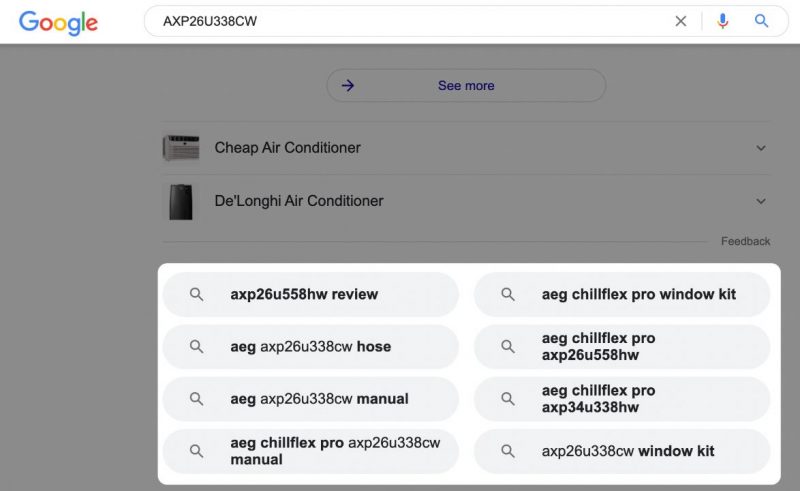
Để tăng tốc quá trình này, bất cứ khi nào viết văn bản thay thế, chỉ cần nhìn vào một hình ảnh và mô tả những gì trong hình ảnh (tức là Đây là một hình ảnh / bức ảnh của…). Điều này sẽ tự động khuyến khích bạn viết nội dung nào đó có liên quan và không đặc biệt theo hướng từ khóa trong khi khi có thể, các từ khóa phù hợp sẽ tự nhiên vẫn tạo thành một phần của văn bản thay thế cho tất cả các hình ảnh của bạn. Ngoại lệ đáng chú ý duy nhất đối với điều này là dành cho chụp ảnh sản phẩm và hình ảnh. Mặc dù không nhất thiết phải là thứ mà bạn thường sử dụng khi mô tả những gì trong hình ảnh – bao gồm cả số sê-ri sản phẩm / số nhận dạng duy nhất (nếu đó là thứ mà mọi người sẽ tìm kiếm để tìm sản phẩm) là hữu ích. Mặc dù điều này không dựa trên nguyên tắc công khai của Google – để củng cố mối quan hệ rõ ràng giữa các trang sản phẩm của bạn với hình ảnh và các tìm kiếm mà mọi người đang thực hiện dựa trên các tìm kiếm có liên quan cho một truy vấn.



Một sốcông cụ SEO nâng cao thậm chí sẽ đề xuất thử nghiệm phân tách một sự thay đổi như vậy. Mặc dù vậy, vào cuối ngày, trong khi việc đặt tên tệp hình ảnh và văn bản thay thế là quan trọng, nhưng một số thứ cấp cao hơn có thể có tác động lớn hơn điều này.
Vì vậy, bạn có thể bị đầu tư quá mức vào mỗi thay đổi nhỏ như thế này và cuối cùng sẽ lãng phí rất nhiều thời gian hoặc tập trung vào bức tranh lớn hơn và cách thêm nhiều chữ số hơn vào điểm mấu chốt của bạn. Và ngay cả khi bạn muốn kiểm tra mọi thứ, vì có rất nhiều yếu tố ảnh hưởng đến khả năng xếp hạng của trang – chỉ đơn giản theo dõi điều đó và sau đó quan sát sự sụt giảm nhẹ không phải là cách hợp lý về mặt thống kê để bắt gặp kết quả kiểm tra để đề xuất thực hiện thay đổi vốn dĩ đã không tốt.
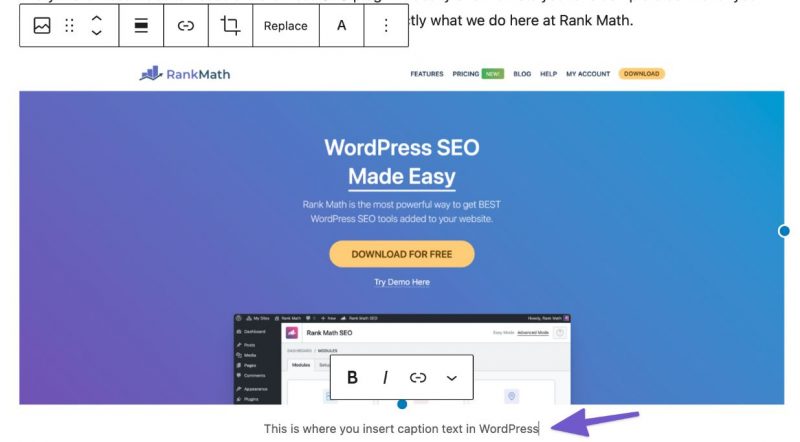
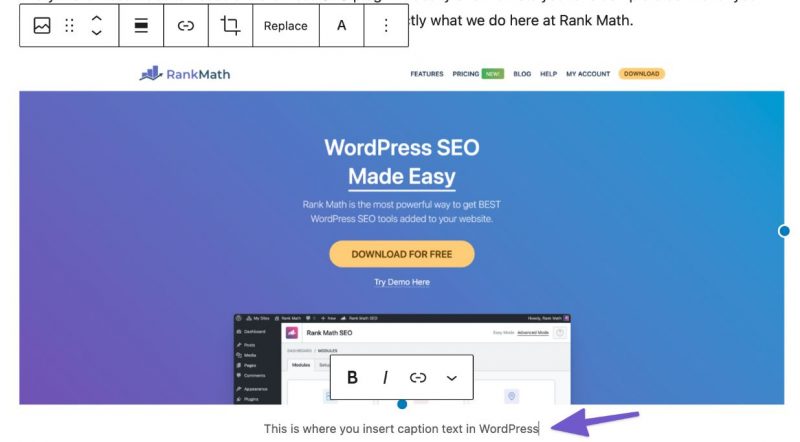
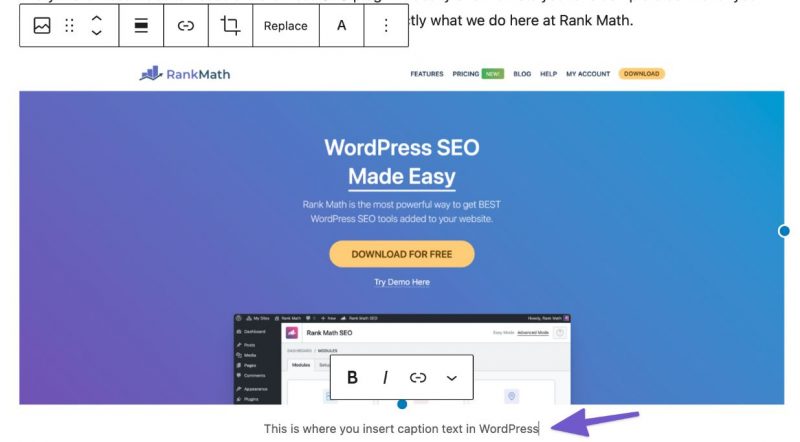
Và cuối cùng nhưng không kém phần quan trọng, đối với ảnh chụp màn hình – như ảnh này mà chúng tôi sắp sử dụng trong phần tiếp theo của bài đăng này – chúng tôi một lần nữa cố gắng hữu ích nhất có thể trong bối cảnh tại sao chúng tôi chèn hình ảnh. Đây là ảnh chụp màn hình của trình chỉnh sửa Khối WordPress trình bày cách thêm chú thích vào hình ảnh.



Do đó, chúng tôi khuyên bạn nên sử dụng tên tệp: add-image-captions-wordpress.jpg cùng với văn bản thay thế : Cách Thêm Phụ đề Hình ảnh trong WordPress vì đây là dấu hiệu rõ ràng về những gì đang được hiển thị trong hình ảnh.
Thêm chú thích vào hình ảnh trên trang web của bạn
Mặc dù không hoàn toàn cần thiết khi nó không thêm vào hình ảnh hoặc hình ảnh của bạn chỉ nhằm mục đích trang trí – thêm chú thích trỏ đến nguồn gốc của hình ảnh (nếu đó không phải là của bạn), hoàn toàn là để ghi nhận hoặc để chỉ ra một cái gì đó cụ thể trong hình ảnh của bạn là hữu ích cho tìm kiếm và người đọc của bạn.



Google đã chính thức tuyên bố rằng họ sử dụng chú thích cùng với tiêu đề hình ảnh, vì vậy bất cứ khi nào có thể, hãy đảm bảo rằng hình ảnh được đặt gần văn bản có liên quan và trên các trang có liên quan đến chủ đề được khuyến khích. Tuy nhiên, như một ví dụ, bạn sẽ nhận thấy rằng chúng tôi không sử dụng chú thích hình ảnh trong hầu hết nội dung của mình vì văn bản xung quanh mỗi hình ảnh chúng tôi chèn đã liên quan nhiều đến hình ảnh và tại sao nó lại có trong bài viết ngay từ đầu.
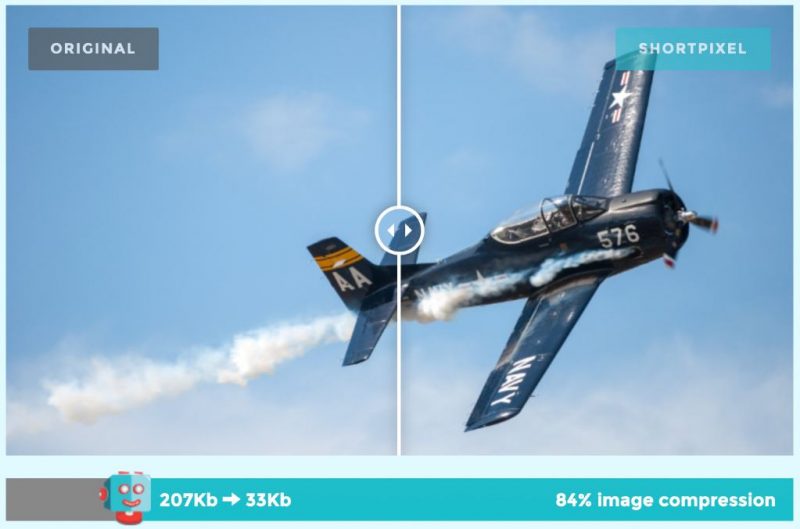
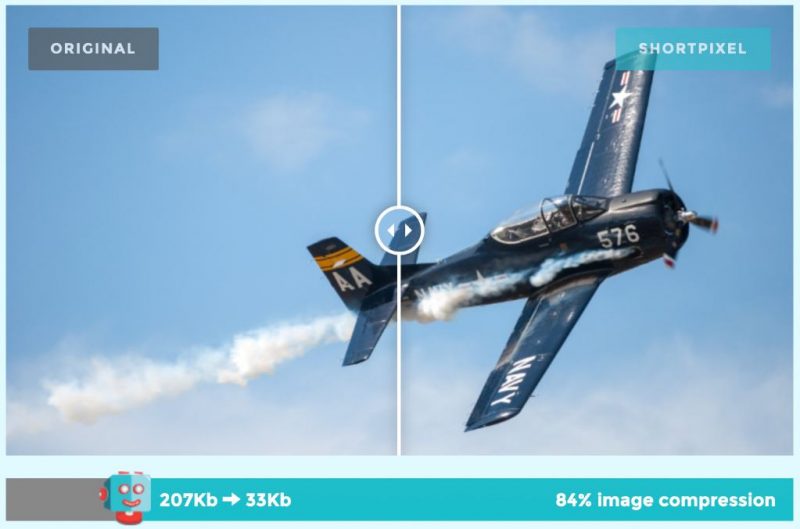
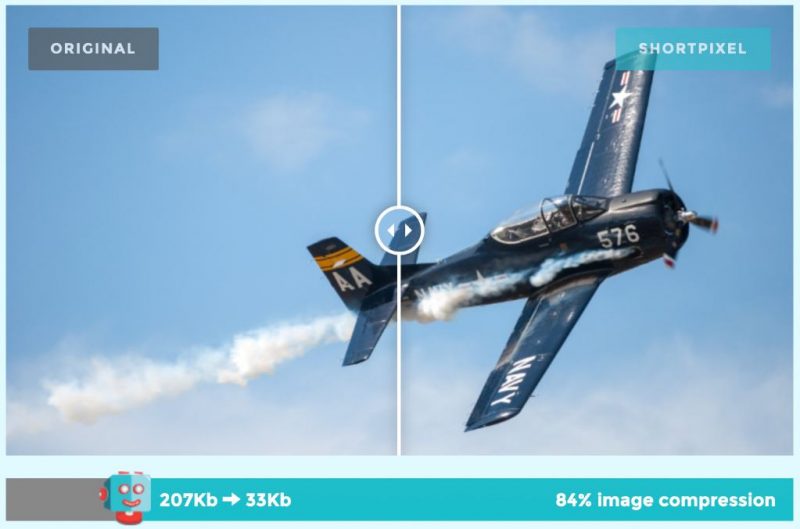
3 Giảm kích thước tệp hình ảnh của bạn để có thời gian tải nhanh hơn
Google đã ghi lại kỹ lưỡng cách họ khuyên chủ sở hữu trang web tối ưu hóa hình ảnh của họ để họ có thể tiếp tục sử dụng mà không ảnh hưởng đến thời gian tải trang của họ. Điểm chính là việc tối ưu hóa, ngay cả khi phải hy sinh chất lượng, thường rất đáng giá vì tác động của nó đối với thời gian tải là rất đáng kể.



Có một số công cụ mã nguồn mở / miễn phí để trợ giúp việc này, bao gồm:
- Guetzli
- MozJPEG
- Pngquant
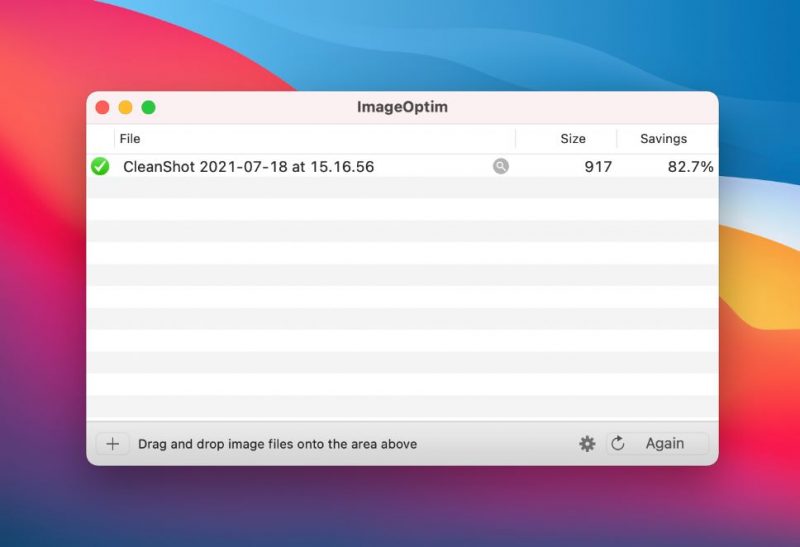
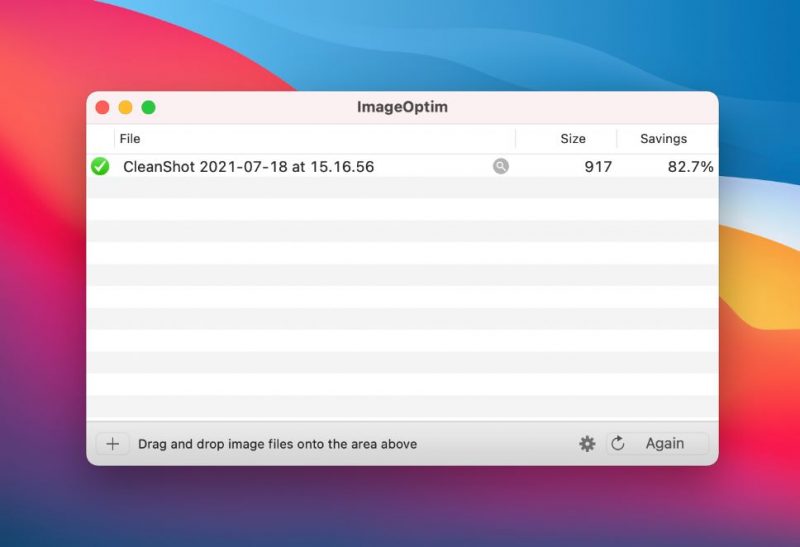
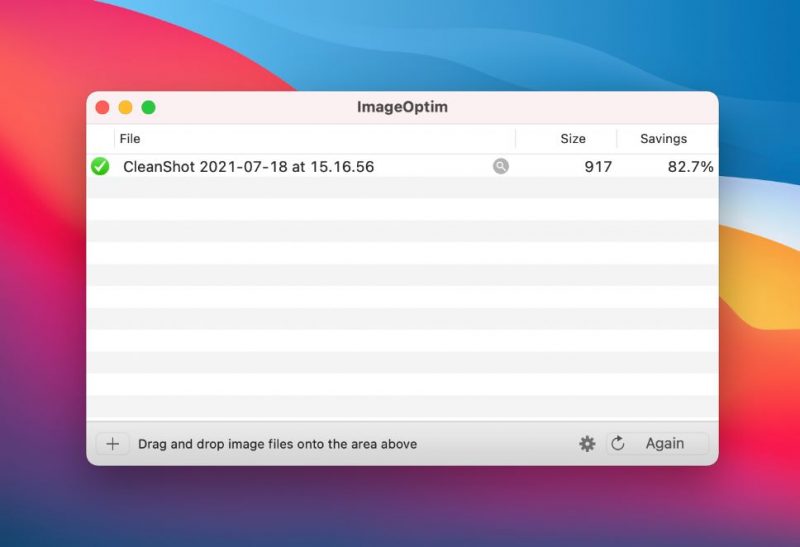
- ImageOptim
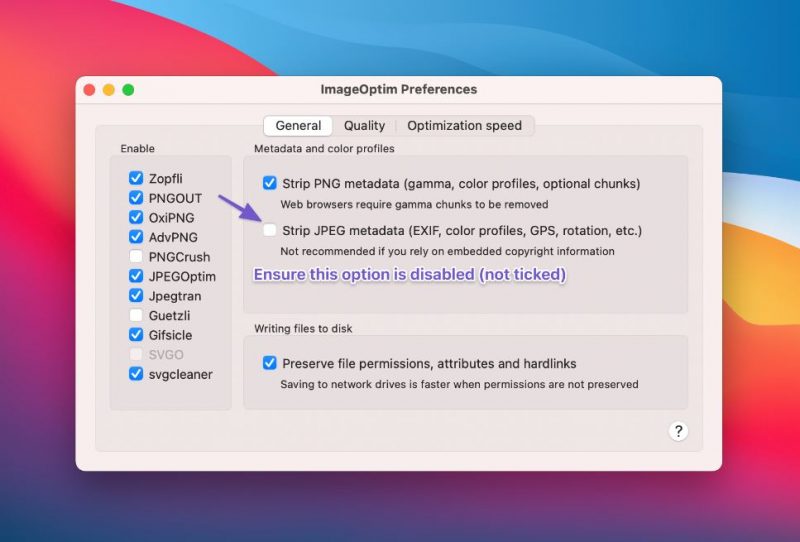
Khi nói đến phần mềm bạn cài đặt và chạy cục bộ trên máy tính của mình, lựa chọn của chúng tôi sẽ luôn là ImageOptim (mặc dù nó chỉ dành cho Mac, vì vậy nếu bạn là người dùng Linux hoặc Windows, đây là một số lựa chọn thay thế ). Nó cực kỳ đơn giản, bạn kéo và thả vào một hình ảnh và thế là xong. ImageOptim sẽ xử lý phần còn lại và tối ưu hóa tệp ở vị trí ban đầu.



Nó cũng hỗ trợ tối ưu hóa hình ảnh GIF và có một khu vực cài đặt nơi bạn có thể tùy chỉnh mức độ cụ thể mà bạn muốn nén hình ảnh và ở mức độ nào.
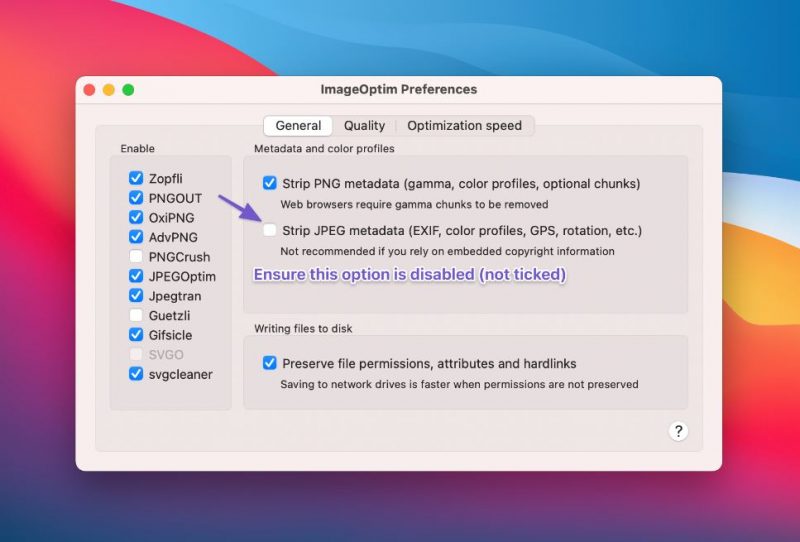
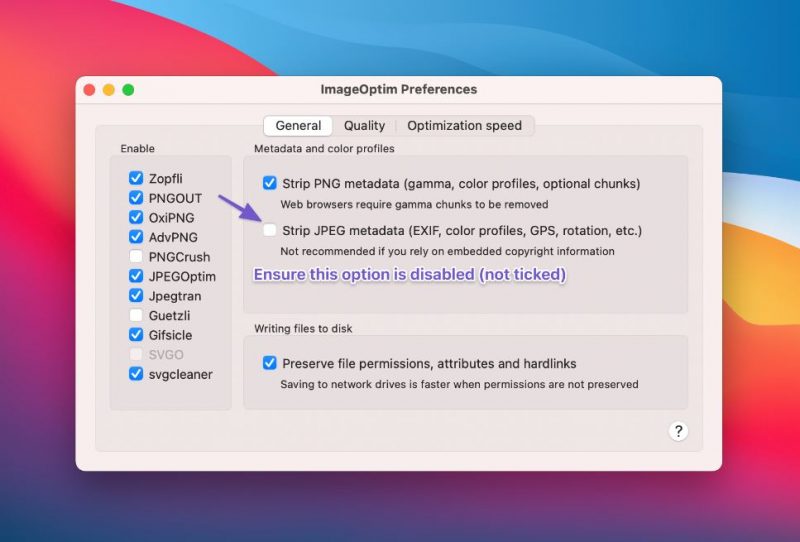
Một trong những cài đặt như vậy mà chúng tôi khuyên bạn nên thay đổi là cài đặt được bật theo mặc định sẽ loại bỏ dữ liệu EXIF khỏi hình ảnh của bạn – vì Google đã tuyên bố rằng họ có thể sử dụng dữ liệu EXIF làm yếu tố xếp hạng Google Hình ảnh .



Nói như vậy nhưng về lâu dài việc làm thủ công này khá tốn thời gian. Ngay cả khi nó chỉ là một vài giây cho mỗi hình ảnh, trong một năm – bạn sẽ dành hàng giờ để tổ chức cục bộ hình ảnh và kéo chúng vào các công cụ này.
Nói một cách đơn giản, khi bạn đã sẵn sàng tự động hóa toàn bộ quy trình – nếu bạn đã sử dụng hệ thống quản lý nội dung hàng đầu (WordPress) – thì có một số giải pháp thực sự chắc chắn. Đáng chú ý nhất là WP Smush , ShortPixel & Imagify .
Các plugin này cũng giúp đảm bảo rằng trang web của bạn đang cung cấp hình ảnh được chia tỷ lệ (phản hồi), nghĩa là nếu bạn tải lên một hình ảnh có chiều rộng 1080px và ai đó xem nó trên thiết bị di động có chiều rộng rõ ràng là nhỏ hơn 1080px, thì nó sẽ không tải hình ảnh 1080px đầy đủ (đó là những gì sẽ xảy ra nếu không và lãng phí băng thông). Theo cách thủ công, điều này có thể đạt được bằng cách sử dụng srcset
4 Tạo Sơ đồ trang web Hình ảnh và Lập chỉ mục Hình ảnh của Bạn nhanh hơn
Sơ đồ trang web giúp các công cụ tìm kiếm thu thập thông tin nội dung dễ dàng hơn.
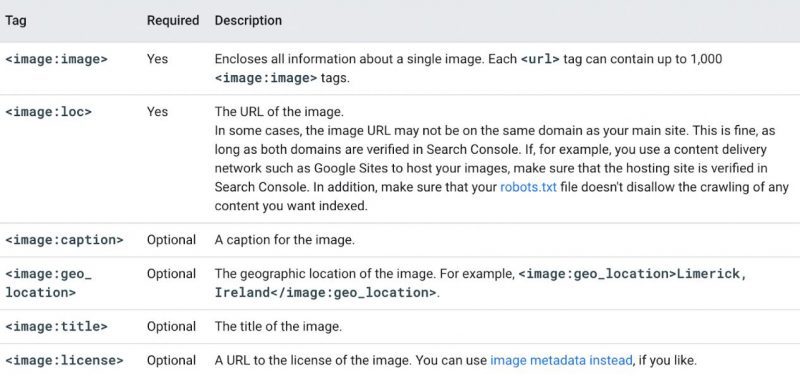
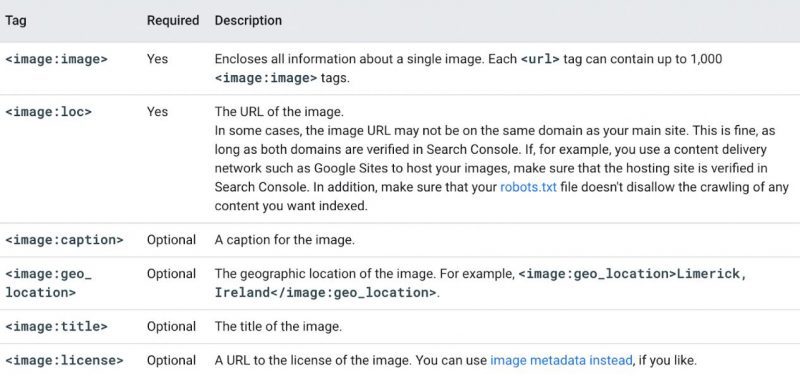
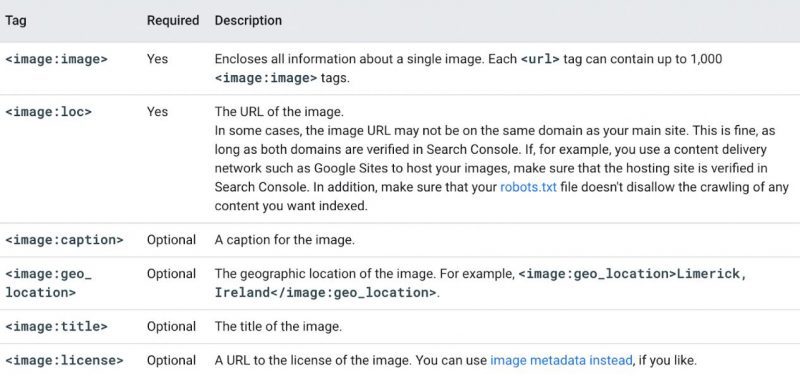
Vì vậy, như bạn có thể đã đoán – một sơ đồ trang web hình ảnh cho bạn cơ hội cung cấp cho Google thông tin bổ sung về hình ảnh cùng với URL hình ảnh cho những hình ảnh mà họ có thể không khám phá được.
Đây là những thẻ mà bạn có thể sử dụng trong sơ đồ trang web hình ảnh:



5 Sử dụng mạng phân phối nội dung để phân phát hình ảnh
Máy chủ gốc lưu trữ tất cả dữ liệu và nội dung để có thể phục vụ khách truy cập các trang web hoàn chỉnh thường không phải lúc nào cũng rất gần với từng khách truy cập của bạn (đặc biệt nếu trang web của bạn có phạm vi tiếp cận toàn cầu). Đây là nơi các mạng phân phối nội dung (CDN) xuất hiện. Mạng phân phối nội dung đề cập đến một mạng lưới máy chủ được phân phối toàn cầu hoạt động cùng nhau để phân phối nội dung cho khách truy cập bất kể chúng ở đâu nhanh hơn.
Giả sử máy chủ của bạn ở London và ai đó đang xem trang web của bạn ở Úc hoặc New York – nội dung không được cung cấp từ London (vì điều này sẽ không hiệu quả). Thay vào đó, tất cả nội dung có thể lưu trong bộ nhớ cache, bao gồm cả hình ảnh, sẽ được phân phát từ vị trí CDN gần nhất với khách truy cập vào trang web của bạn:



Có rất nhiều lựa chọn ngoài đó, đáng chú ý là:
- Cloudflare
- Amazon CloudFront
- Google Cloud CDN
Đề xuất và truy cập cá nhân của chúng tôi là Cloudflare. Mạng và bộ sản phẩm của họ thực sự đáng kinh ngạc. Ngoài ra, đối với những bạn mới bắt đầu, có một cấp miễn phí và việc bắt đầu không thể dễ dàng hơn.
Lợi ích cụ thể của việc sử dụng Cloudflare trên bất kỳ mạng phân phối nội dung thay thế nào là cách nó hoạt động khác với CDN “truyền thống”.
Google có thể xử lý các URL CDN mà không có vấn đề gì nhưng việc di chuyển các URL hình ảnh, bất cứ khi nào bạn (cuối cùng) hoán đổi nhà cung cấp CDN, rõ ràng sẽ kém lý tưởng hơn. Do đó, lời khuyên của John Mueller của Google vẫn là sử dụng một trong các tên miền hoặc tên miền phụ của riêng bạn luôn là tốt nhất:
May mắn thay, Cloudflare thực hiện điều này một cách dễ dàng. Nó không tạo ra bất kỳ URL bổ sung nào yêu cầu viết lại vì chúng không chỉ là CDN mà còn là một dịch vụ DNS có thẩm quyền cấp doanh nghiệp.
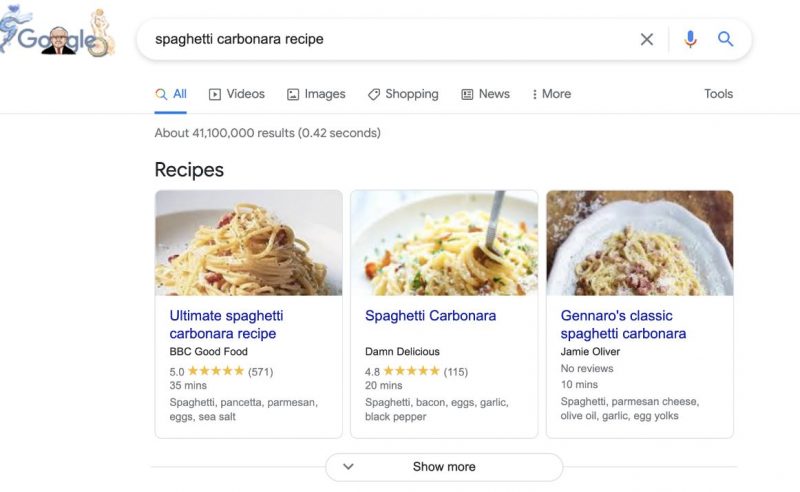
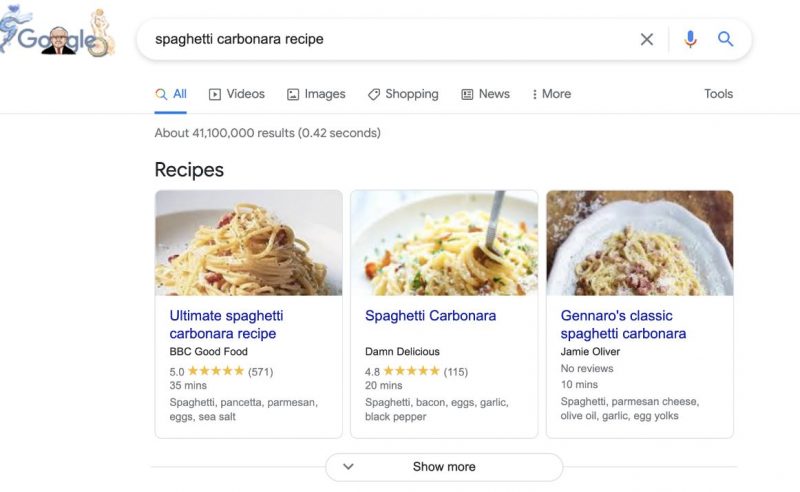
6 Áp dụng Đánh dấu lược đồ phù hợp (cho công thức nấu ăn, sản phẩm và video)
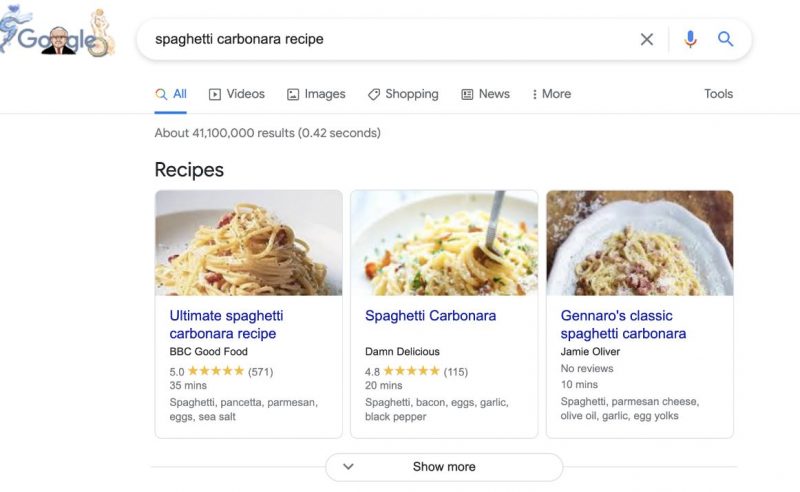
Google sử dụng các loại Đánh dấu lược đồ có trên các trang có hình ảnh để hiển thị huy hiệu có liên quan trong Tìm kiếm Hình ảnh của Google (đặc biệt là trên thiết bị di động).



Lưu ý rằng Google hiện chỉ có huy hiệu cho công thức nấu ăn, video, sản phẩm và hình ảnh động (GIF).
Để đủ điều kiện cho những điều này, chỉ cần:
- Triển khai Đánh dấu lược đồ công thức cho các trang công thức trên trang web của bạn.
- Triển khai Đánh dấu lược đồ video trên các trang có nội dung video.
- Triển khai Đánh dấu lược đồ sản phẩm trên các trang sản phẩm.
- SEO hình ảnh – Báo cáo sau hành động và các bước tiếp theo
SEO hình ảnh không đơn giản và nó không phải là một viên đạn bạc. Vì vậy, trong bài đăng này, chúng tôi đã hướng dẫn bạn hoàn toàn mọi yếu tố (đáng tập trung vào) sẽ có ảnh hưởng tích cực nhất đến SEO.
Mặc dù đây thực sự là bước khởi đầu và tất nhiên, chúng tôi không thể tính đến những hình ảnh nào bạn đang thực sự sử dụng trên trang web của mình – mặc dù chúng tôi có hai đề xuất rất đơn giản về mặt đó:
Tránh những bức ảnh có chất lượng thấp bằng mọi giá.
Đảm bảo rằng mọi hình ảnh đơn lẻ trên trang web của bạn thực sự đóng góp vào trải nghiệm của một con người đến trang web của bạn (tức là họ đã xem trang web của bạn ở đâu và họ đang cố lấy gì từ trang họ đang truy cập).

