Tại sao bạn nên khai báo ngôn ngữ của trang HTML
Có nhiều lý do để khai báo ngôn ngữ của trang HTML trong mã nguồn. Trước hết, nó giúp các tác nhân người dùng hiển thị chính xác nội dung văn bản của một trang web dễ dàng hơn. Ngoài ra, đặc tả ngôn ngữ trong mã HTML giúp các công cụ tìm kiếm hiển thị kết quả tìm kiếm phù hợp cho người dùng từ các quốc gia khác nhau.
Nếu ngôn ngữ của trang không được chỉ định rõ ràng trong mã HTML, các công cụ tìm kiếm sẽ cố gắng xác định ngôn ngữ của trang dựa trên các yếu tố khác , những điều này có thể dẫn đến hiểu sai.

Ngoài ra, bạn cũng nên đánh dấu các thay đổi ngôn ngữ trong trang HTML, chẳng hạn, để tạo điều kiện cho các dịch vụ dịch thuật hoạt động.
Các yếu tố ảnh hưởng đến việc xác định ngôn ngữ
Như đã đề cập ở trên, các công cụ tìm kiếm có một số tùy chọn khác để xác định ngôn ngữ của trang web nếu bạn không khai báo nó bằng mã HTML. Ví dụ: các công cụ tìm kiếm hiện đại như Google có thể sử dụng phân tích văn bản đơn giản để nhận ra ngôn ngữ của nội dung trên trang web và do đó gán nó vào chỉ mục quốc gia chính xác.
Tuy nhiên, có thể có vấn đề nếu có ít nội dung văn bản để phân tích hoặc thậm chí văn bản bằng nhiều ngôn ngữ trên cùng một trang web.
Hơn nữa, các công cụ tìm kiếm có thể sử dụng vị trí máy chủ hoặc phần mở rộng tên miền để xác định ngôn ngữ của trang web, nhưng điều này không phải lúc nào cũng dẫn đến kết quả chính xác. Ví dụ: một trang web có thể có tên miền kết thúc bằng .de và máy chủ cũng được đặt tại Đức, tuy nhiên các trang riêng lẻ trên trang web này được viết bằng tiếng Anh.
Do đó, để tránh hiểu sai, bạn phải luôn chỉ định ngôn ngữ của trang web trong mã HTML. Trong phần tiếp theo, chúng tôi sẽ giải thích cho bạn cách hoạt động của điều này.
Cách khai báo ngôn ngữ trong HTML
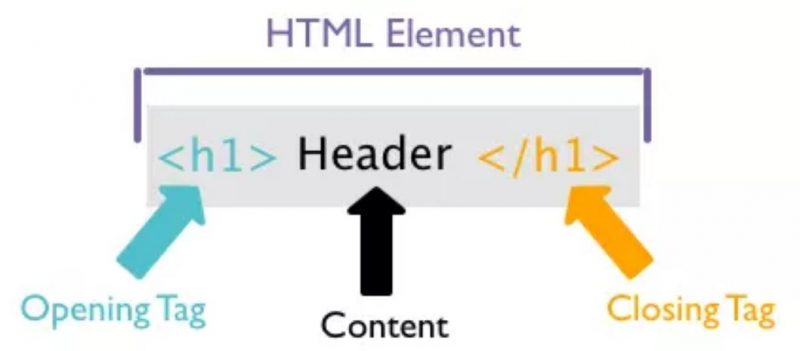
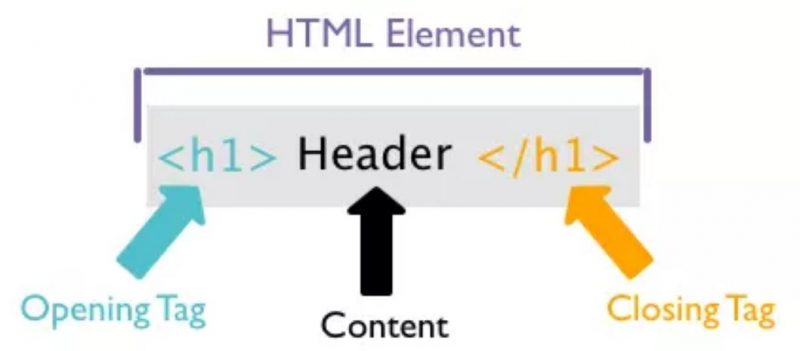
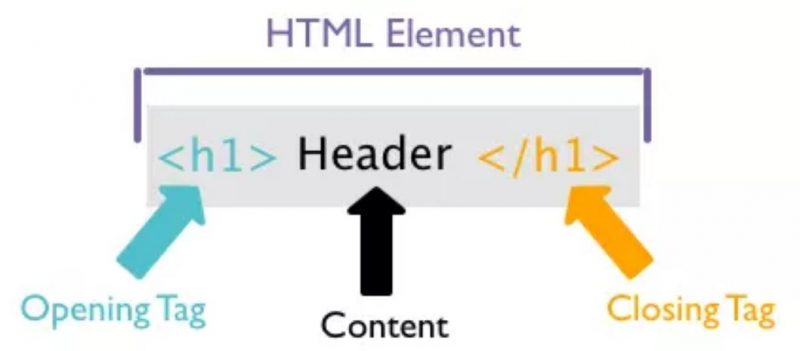
Cách dễ nhất để đặt ngôn ngữ của trang là thông qua thuộc tính lang sau trong phần tử HTML (HTML 5):
<html lang = “en”>
Bạn phải luôn chỉ định thuộc tính lang này trong phần tử HTML vì nó cũng được kế thừa cho tất cả các phần tử khác và do đó cũng xác định ngôn ngữ cho văn bản trong vùng đầu. Điều này sẽ không xảy ra nếu bạn sử dụng thuộc tính lang trong phần tử body.
Nếu các phần của văn bản trong một trang được viết bằng một ngôn ngữ khác, thì thuộc tính lang sẽ được thêm vào bất kỳ phần tử nào có chứa các phần tiếng nước ngoài đó.



Đối với các trang được phân phối dưới dạng XML, hãy sử dụng thuộc tính xml: lang.
Công cụ tìm kiếm cũng hiểu thông tin ngôn ngữ lỗi thời trong các thuộc tính meta của một trang web, chẳng hạn như
<meta http-equiv = “content-language” content = “vi”>
tuy nhiên, chúng không nên được sử dụng.
Để xác định đúng mã ngôn ngữ gồm hai chữ cái theo ISO 639-1, bạn có thể sử dụng sổ đăng ký thẻ phụ ngôn ngữ IANA . Các mã này cũng có thể bao gồm hai phần, phần đầu tiên đề cập đến ngôn ngữ và phần thứ hai đề cập đến quốc gia mà ngôn ngữ đó được sử dụng, ví dụ: “en-us” đối với tiếng Anh Mỹ.
Nếu bạn gặp vấn đề với việc khai báo ngôn ngữ của trang web của mình thông qua thuộc tính lang, ví dụ: bạn có thể đặt hướng địa lý của trang web cho Google theo cách thủ công bằng cách sử dụng Google Search Console (> Cài đặt trang web).
Các tùy chọn để cấu trúc các trang web đa ngôn ngữ
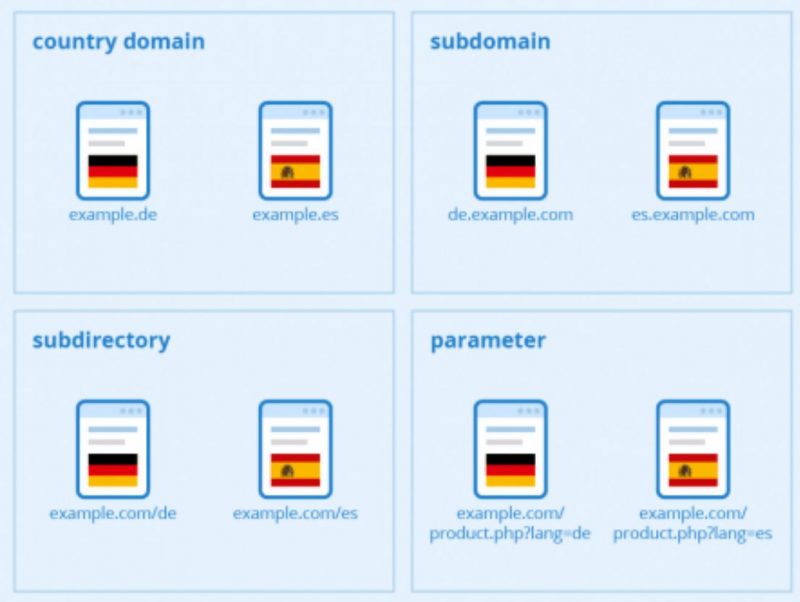
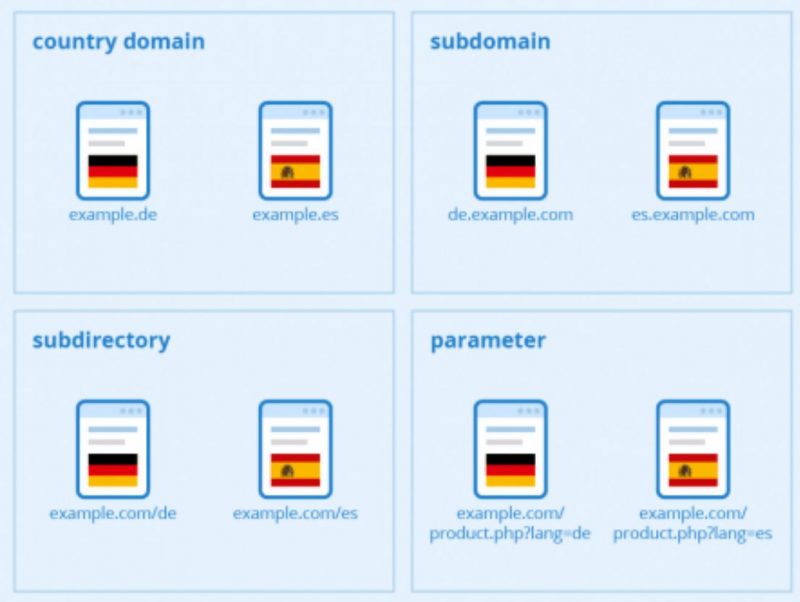
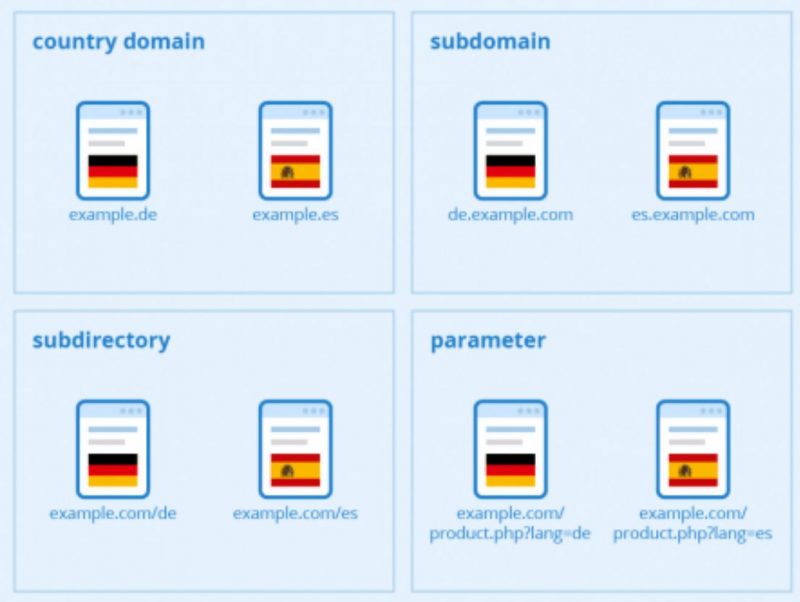
Nếu một trang web chứa các trang và nội dung bằng các ngôn ngữ khác nhau, ví dụ: nếu một công ty hoạt động trên phạm vi quốc tế, thì có nhiều cách khác nhau để cấu trúc nó.
Ví dụ: bạn có thể mua miền quốc gia cho mỗi quốc gia, ví dụ: example.de, example.es, example.it, v.v.
Một tùy chọn khác sẽ là lưu trữ từng phiên bản ngôn ngữ trên một tên miền phụ, ví dụ: de.example.com, es.example.com, it.example.com, v.v.
Ngoài ra, bạn có thể tạo một thư mục con cho mỗi ngôn ngữ, với phiên bản chính của trang web vẫn nằm trong thư mục gốc , ví dụ: example.com/es/ hoặc example.com/it/.
Đối với các trang động, bạn cũng có thể thêm tham số lang cho ngôn ngữ tương ứng vào URL, ví dụ: example.com/products.php?lang=es.



Khai báo ngôn ngữ trong HTML Câu hỏi thường gặp
Có cần thiết phải khai báo ngôn ngữ của trang HTML không?
Không, không nhất thiết phải khai báo ngôn ngữ của trang HTML. Tuy nhiên, nó rất được khuyến khích vì nó giúp ngăn ngừa lỗi.
Làm thế nào để các công cụ tìm kiếm xử lý trang của bạn nếu bạn không khai báo ngôn ngữ của nó?
Nếu một trang không chứa phần khai báo ngôn ngữ, các công cụ tìm kiếm sẽ cố gắng xác định ngôn ngữ của trang đó.
Bạn sử dụng thuộc tính lang như thế nào?
Chỉ cần thêm thuộc tính lang vào mã HTML của bạn, lý tưởng là ở đầu tài liệu.
Làm cách nào bạn có thể sử dụng nhiều ngôn ngữ trên trang web của mình?
Bạn có thể đặt thuộc tính lang cho mọi đoạn văn, nêu rõ ngôn ngữ bạn đang sử dụng.
Xem thêm: Sơ đồ trang web HTML

