Hreflang là gì ?
Hreflang được sử dụng khi các ngôn ngữ hoặc nội dung khác nhau có sự khác biệt giữa các khu vực tồn tại trên một trang web. Mục đích của nó là cho các công cụ tìm kiếm biết URL nào sẽ sử dụng cho ngôn ngữ và khu vực nào. Do đó, mỗi trang được gán cho đúng phiên bản quốc gia của công cụ tìm kiếm, đảm bảo rằng người dùng từ một quốc gia cụ thể chỉ nhìn thấy các trang có liên quan đến họ trong kết quả tìm kiếm. Thuộc tính được Google giới thiệu vào năm 2011 để hiểu rõ hơn về kiến trúc quốc tế của các trang web.

Các tình huống ứng dụng
Google khuyến nghị sử dụng hreflang trong các trường hợp sau:
Nếu các trang đã được dịch hoàn toàn sang các ngôn ngữ khác, ví dụ: nếu có phiên bản tiếng Đức, tiếng Anh và tiếng Pháp.
Nếu hầu hết các phần của trang được duy trì bằng một ngôn ngữ cụ thể, nhưng các phần như thanh điều hướng hoặc chân trang được điều chỉnh cho các ngôn ngữ khác nhau. Điều này đặc biệt xảy ra nếu các trang chứa nội dung do người dùng tạo , ví dụ như trong các diễn đàn.
Nếu một số trang chia sẻ cùng một ngôn ngữ, nhưng có sự khác biệt nhỏ về khu vực chẳng hạn như đơn vị tiền tệ hoặc cách viết khác nhau. Ví dụ: Có hai phiên bản của trang tiếng Anh, một cho người dùng ở Hoa Kỳ và một cho người dùng từ Vương quốc Anh. Trong trường hợp này, điều đặc biệt quan trọng là sử dụng hreflang, vì các công cụ tìm kiếm có thể hiểu các trang là nội dung trùng lặp .
Nếu các trang riêng lẻ đã được dịch hoặc chỉ có thể truy cập được đối với một số ngôn ngữ hoặc quốc gia nhất định và những người dùng khác phải truy cập trang chuẩn / mặc định.
Cấu trúc của phần tử liên kết thay thế
Chú thích hreflang trong phần đầu của tài liệu HTML được cấu trúc như sau:
<link rel = “alternate” hreflang = “xx-XX” href = “URL” />
<link mở phần tử liên kết và chỉ ra rằng có mối quan hệ giữa trang hiện tại và URL được chỉ định
rel = “alternate” cho các công cụ tìm kiếm biết rằng có một phiên bản thay thế của tài liệu hiện tại
hreflang = “xx-XX” : Thuộc tính này chỉ định ngôn ngữ (xx) và nếu có, URL sau sẽ được hiển thị cho khu vực nào (XX). Ngôn ngữ phải được biểu thị ở định dạng ISO 639-1 và các quốc gia ở định dạng ISO 3166-1 Alpha 2.
thuộc tính href = “URL” chỉ định URL của phiên bản thay thế của tài liệu hiện tại
/> đóng phần tử liên kết
Ví dụ: nếu bạn có một trang web tiếng Đức và bạn muốn tham khảo phiên bản tiếng Anh của nó, bạn phải sử dụng mã sau:
<link rel = “alternate” hreflang = “vi” href = “http://www.example.com/” />

Thực hiện
Như đã đề cập, hreflang có thể được sử dụng trong một phần tử liên kết trong vùng đầu của mã HTML. Tuy nhiên, điều này không thể thực hiện được nếu tệp không được lưu dưới dạng tệp HTML mà ở dạng PDF chẳng hạn. Trong trường hợp này, bạn có hai lựa chọn:
-
Đặc điểm kỹ thuật trong tiêu đề phản hồi HTTP:
Liên kết: <http://www.example.com/>; rel = “thay thế”; hreflang = “vi”
-
Đặc tả trong Sơ đồ trang web XML :
Biến thể này đặc biệt thích hợp cho các trang web rất lớn với nhiều phiên bản ngôn ngữ khác nhau vì nó có thể hạn chế nỗ lực triển khai chú thích hreflang ở đây. Trong trường hợp này, phần tử xhtml: link phải được thêm vào mỗi phần tử URL của sơ đồ trang web:
<xhtml: link rel = “alternate” hreflang = “vi” href = “http://www.example.com/” />
Bạn nên sử dụng lựa chọn thay thế nào trong số ba lựa chọn này tùy thuộc vào kích thước và cấu trúc trang web của bạn.
Cách sử dụng hreflang đúng cách
Bạn nên xem xét các khía cạnh sau khi sử dụng các liên kết thay thế:
Về cơ bản, mỗi trang chứa các liên kết thay thế cũng phải liên kết với chính nó, tức là trên một trang web tiếng Đức, mã HTML cũng phải tham chiếu đến phiên bản tiếng Đức của trang này.
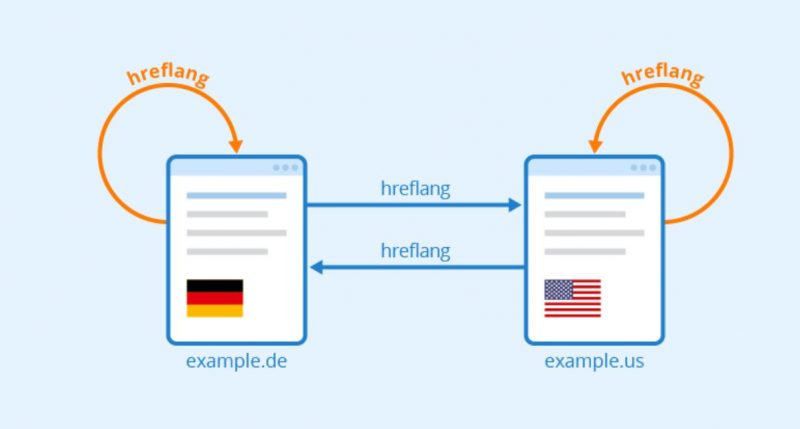
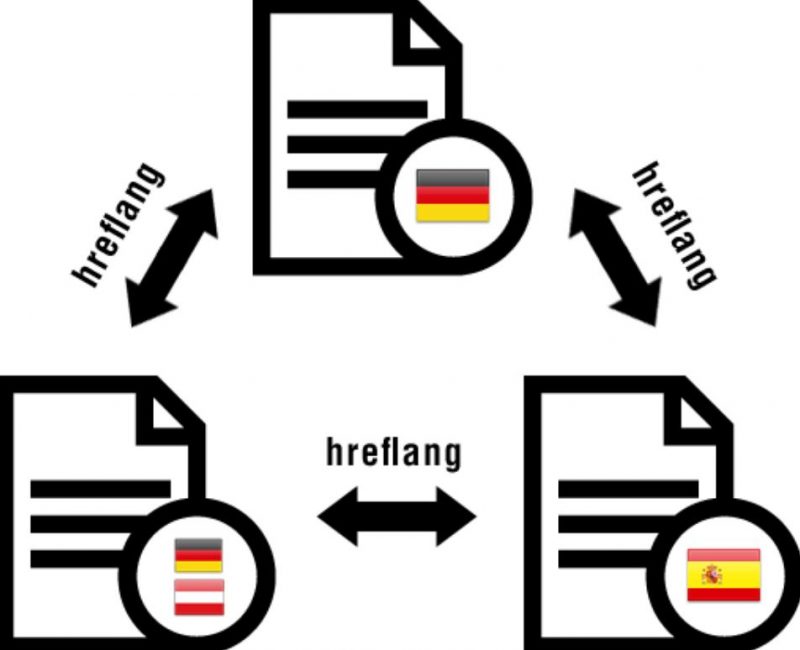
Ngoài ra, mỗi trang được tham chiếu phải liên kết trở lại trang giới thiệu. Điều này có nghĩa là nếu một trang tiếng Đức đề cập đến phiên bản tiếng Anh của trang này, thì trang tiếng Anh cũng phải tham chiếu trở lại phiên bản tiếng Đức (liên kết hai chiều, xem hình trên). Nếu không, Google có thể bỏ qua hoặc hiểu sai chú thích hreflang.
Ngoài ra, bạn phải đảm bảo rằng ngôn ngữ hoặc mã quốc gia được chỉ định chính xác theo tiêu chuẩn ISO. Mặc dù có thể chỉ xác định một ngôn ngữ, nhưng dấu hiệu duy nhất của một quốc gia là không hợp lệ. Viết hoa các mã quốc gia là không cần thiết.
Nếu một trang web chỉ cung cấp các phiên bản trang thay thế cho một số ngôn ngữ hoặc quốc gia nhất định và những khách truy cập khác phải được chuyển hướng đến một trang chuẩn, thì trang chung này có thể được xác định bằng giá trị thuộc tính hreflang = “x-default”.

Mức độ liên quan gián tiếp của hreflang đối với Tối ưu hóa Công cụ Tìm kiếm (SEO)
Mặc dù việc sử dụng hreflang không phải là một yếu tố xếp hạng trực tiếp, nhưng nó có thể tác động gián tiếp đến việc tối ưu hóa công cụ tìm kiếm (SEO) của một trang web.
Ví dụ: nếu các liên kết hreflang bị thiếu hoặc không được triển khai chính xác, các công cụ tìm kiếm có thể coi nội dung của hai phiên bản ngôn ngữ thay thế là nội dung trùng lặp, điều này có thể có ảnh hưởng tiêu cực đến SEO và xếp hạng google của các trang này.
Hơn nữa, việc sử dụng hreflang đúng cách sẽ dẫn đến việc mỗi người dùng chỉ nhận được kết quả tìm kiếm có liên quan, điều này sẽ cải thiện trải nghiệm người dùng của họ . Do đó, điều này có thể làm tăng thời gian dừng và giảm tỷ lệ thoát của bạn , điều này sẽ tác động tích cực đến SEO của bạn và đánh giá của Google về trang của bạn.
Tuy nhiên, bạn nên nhớ rằng các liên kết thay thế chỉ là một dấu hiệu cho Google và cũng có thể bị bỏ qua. Do đó, một tác động tích cực đến SEO không thể được đảm bảo.
